无限轮播(新闻数据展示)
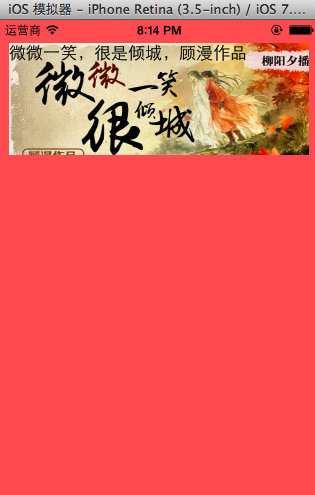
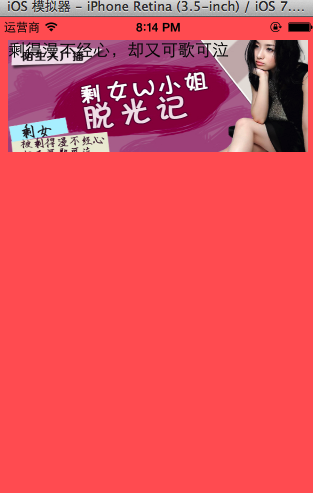
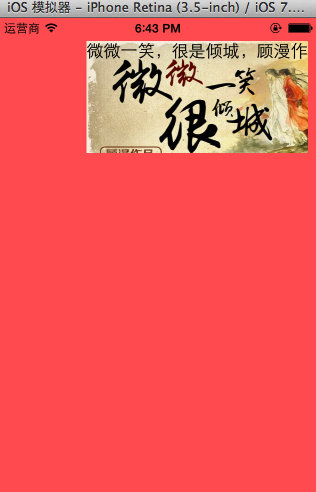
一、实现效果


二、实现步骤
1.前期准备
(1)导入数据转模型的第三方框架MJExtension
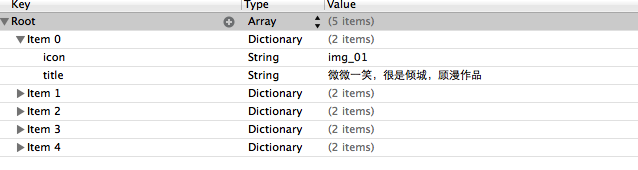
(2)向项目中添加保存有“新闻”数据的plist文件

(3)导入用到的图片素材
2.步骤和代码
(1)新建一个数据模型

该模型的代码设计如下:
YYnews.h文件
//
// YYnews.h
// 08-无限滚动(新闻数据展示)
//
#import <Foundation/Foundation.h>
@interface YYnews : NSObject
@property(nonatomic,copy)NSString *title;
@property(nonatomic,copy)NSString *icon;
@end
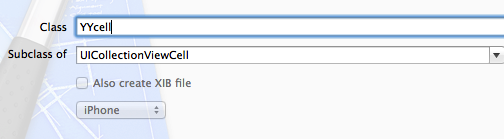
(2)新建一个继承自UICollectionViewCell的类,用于自定义cell。

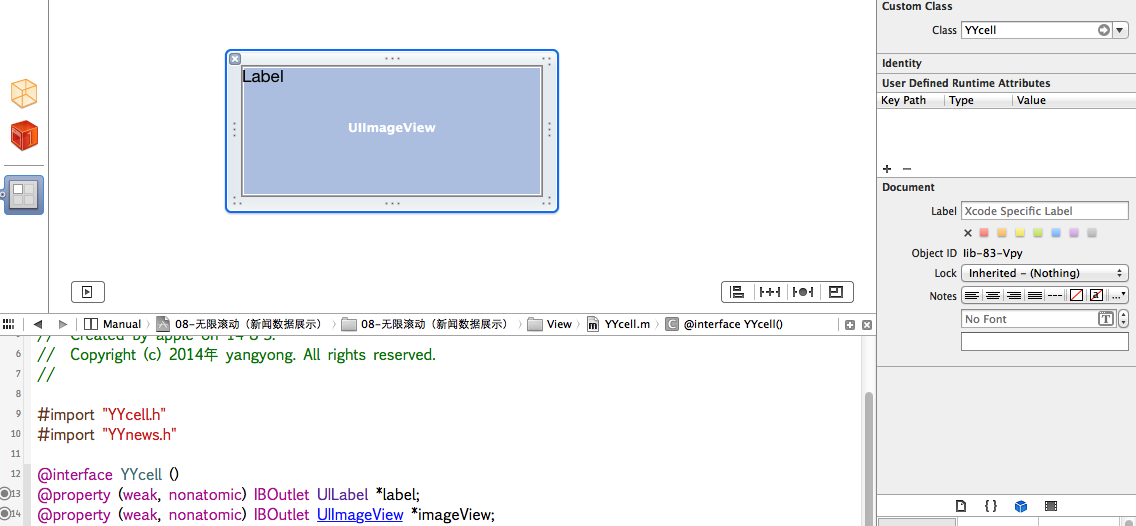
(3)新建一个xib文件,和自定义的cell做关联

代码设计如下:
YYcell.h文件
//
// YYcell.h
// 08-无限滚动(新闻数据展示)
//
#import <UIKit/UIKit.h>
@class YYnews;
@interface YYcell : UICollectionViewCell
@property(nonatomic,strong)YYnews *news;
@end
YYcell.m文件
//
// YYcell.m
// 08-无限滚动(新闻数据展示)
//
#import "YYcell.h"
#import "YYnews.h"
@interface YYcell ()
@property (weak, nonatomic) IBOutlet UILabel *label;
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
@end
@implementation YYcell
-(void)setNews:(YYnews *)news
{
_news=news;
self.label.text=news.title;
self.imageView.image=[UIImage imageNamed:news.icon];
}
@end
(4)在主控制器中的代码处理
YYViewController.m文件
//
// YYViewController.m
//
//
// Created by apple on 14-8-3.
// Copyright (c) 2014年 yangyong. All rights reserved.
//
#import "YYViewController.h"
#import "MJExtension.h"
#import "YYnews.h"
#import "YYcell.h"
#define YYIDCell @"cell"
@interface YYViewController ()<UICollectionViewDataSource,UICollectionViewDelegate>
@property (weak, nonatomic) IBOutlet UICollectionView *collectinView;
@property(nonatomic,strong)NSArray *news;
@end
@implementation YYViewController
#pragma mark-懒加载
-(NSArray *)news
{
if (_news==nil) {
_news=[YYnews objectArrayWithFilename:@"newses.plist"];
}
return _news;
}
- (void)viewDidLoad
{
[super viewDidLoad];
//注册cell
// [self.collectinView registerClass:[YYimageCell class] forCellWithReuseIdentifier:YYCell];
[self.collectinView registerNib:[UINib nibWithNibName:@"YYcell" bundle:nil] forCellWithReuseIdentifier:YYIDCell];
}
#pragma mark- UICollectionViewDataSource
//一共多少组,默认为1组
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return 1;
}
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return self.news.count;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
YYcell *cell=[collectionView dequeueReusableCellWithReuseIdentifier:YYIDCell forIndexPath:indexPath];
cell.news=self.news[indexPath.item];
return cell;
}
#pragma mark-UICollectionViewDelegate
@end
3.补充说明
(1)如果collectionCell是以xib的方式自定义的,那么在注册cell的时候,需要使用另外一种方式。
[self.collectinView registerClass:[YYimageCell class] forCellWithReuseIdentifier:YYCell];
[self.collectinView registerNib:[UINib nibWithNibName:@"YYcell" bundle:nil] forCellWithReuseIdentifier:YYIDCell];
(2)在自定义xib的时候,使用collectionViewCell。并设置其标识为cell.

(3)打印查看cell的利用情况

三、无限轮播(循环展示)
1.简单说明
之前的程序还存在一个问题,那就是不能循环展示,因为plist文件中只有五个数组,因此第一个和最后一个之后就没有了,下面介绍处理这种循环展示问题的小技巧。

2.方法一:使用一个for循环,循环200次,创建200*=1000个模型,且默认程序启动后处在第100组的位置,向前有500个模型,向后也有500个模型,产生一种循环展示的假象。
代码如下:
//
// YYViewController.m
// 07-无限滚动(循环利用)
//
// Created by apple on 14-8-3.
// Copyright (c) 2014年 yangyong. All rights reserved.
//
#import "YYViewController.h"
#import "MJExtension.h"
#import "YYnews.h"
#import "YYcell.h"
#define YYIDCell @"cell"
@interface YYViewController ()<UICollectionViewDataSource,UICollectionViewDelegate>
@property (weak, nonatomic) IBOutlet UICollectionView *collectinView;
@property(nonatomic,strong)NSMutableArray *news;
@end
@implementation YYViewController
#pragma mark-懒加载
//-(NSArray *)news
//{
// if (_news==nil) {
// _news=[YYnews objectArrayWithFilename:@"newses.plist"];
// }
// return _news;
/
