静态单元格的使用
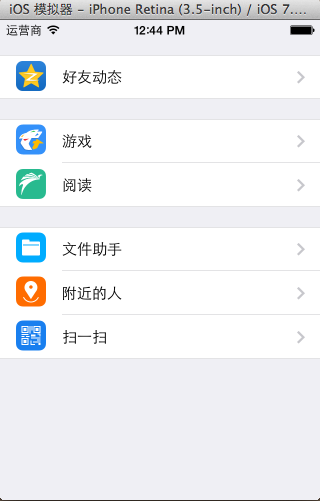
一、实现效果与说明

说明:观察上面的展示效果,可以发现整个界面是由一个tableview来展示的,上面的数据都是固定的,且几乎不会改变。
要完成上面的效果,有几种方法:
(1)可以直接利用代码,返回三组,在判断每组有多少行,展示些什么数据,这样写“死”的代码建议绝不要使用。
(2)稍微灵活一些的,可以把plist文件一懒加载的方式,加载到程序中,动态获取。但是观察界面结构,很容易看出这样需要进行模型嵌套,很麻烦。
(3)storyboard提供了静态单元格这个功能,可以很方便的完成上面的界面展示效果。(提示:在实际的开发中很少这样使用)
二、使用静态单元格完成简单界面展示的过程
在类似的开发中,如果整个界面都是tableview,那么直接让控制器继承自UItableviewcontroller.
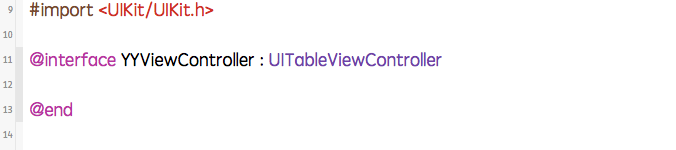
修改主控制器,让其继承自UItableviewcontroller

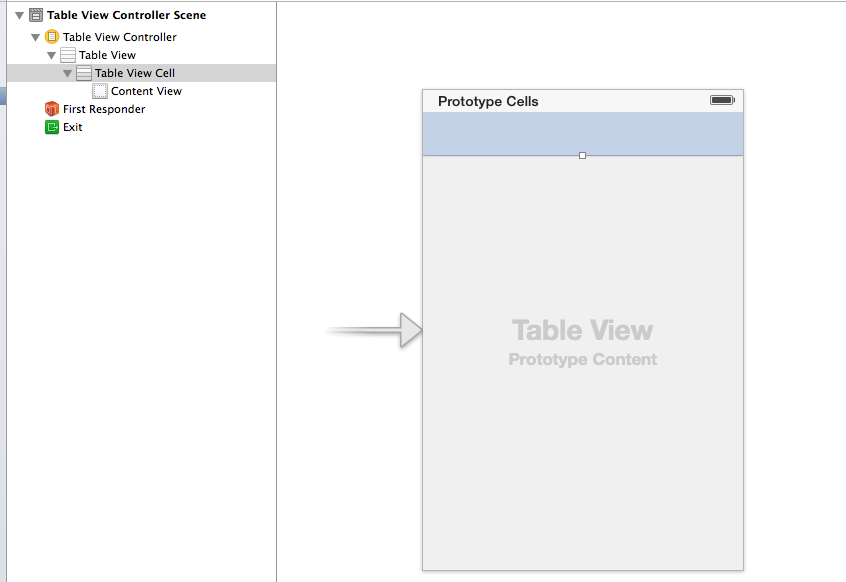
把storyboard中默认的uiview删掉,直接拖一个viewcontroller

当拖入一个viewcontroller的时候,它上面默认就会有一个cell,默认情况下,这个cell是动态的,也就是默认是看不见的。
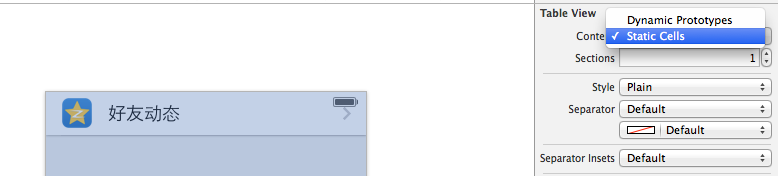
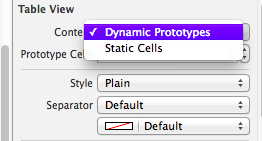
把cell设置成静态的,在属性面板的content 中设置为static cell(静态cell)所见即所得 注意必须更改这里的这个属性。

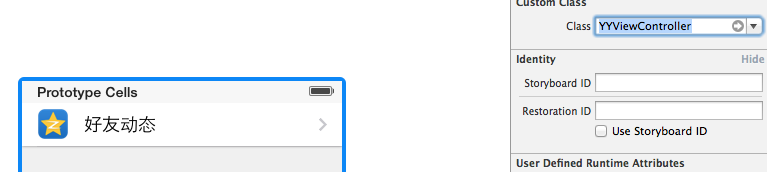
让它和主控制器关联

接下来,可以依次设置显示的图片和文字。
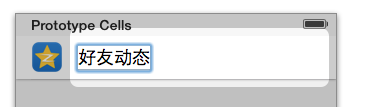
设置标题有两种方式:
1是双击更改

2是点击子控件 lable修改

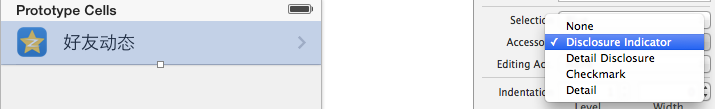
按照界面需要,设置辅助视图

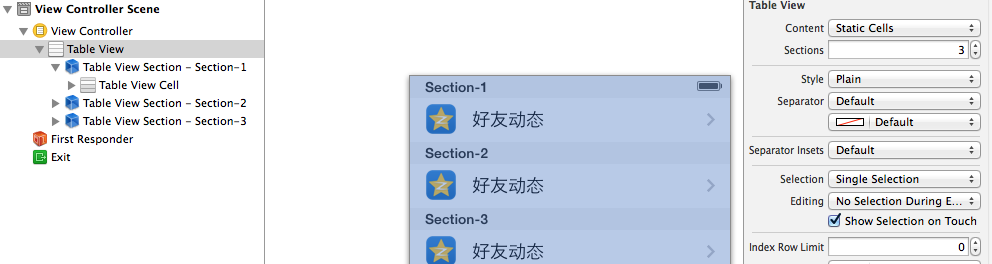
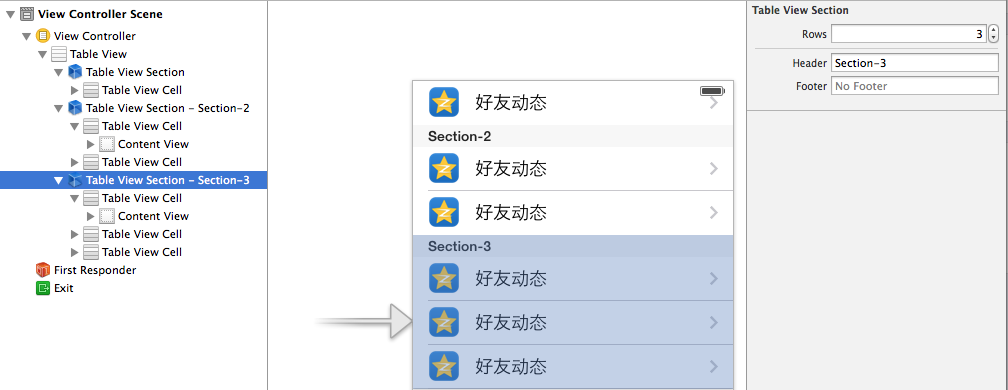
设置有多少组,每组有多少行。
设置组:
点击tableview 设置属性面板的sections属性。

设置每组多少行:

小技巧:如果写的单元格千年不变,那么可以先写一组中的一行,再拷贝,稍作修改即可。
注意:静态单元格是实际开发中,很少用到,此处只当知识点介绍。
在UITableview的应用中使用动态单元格来完成app应用程序管理界面的搭建
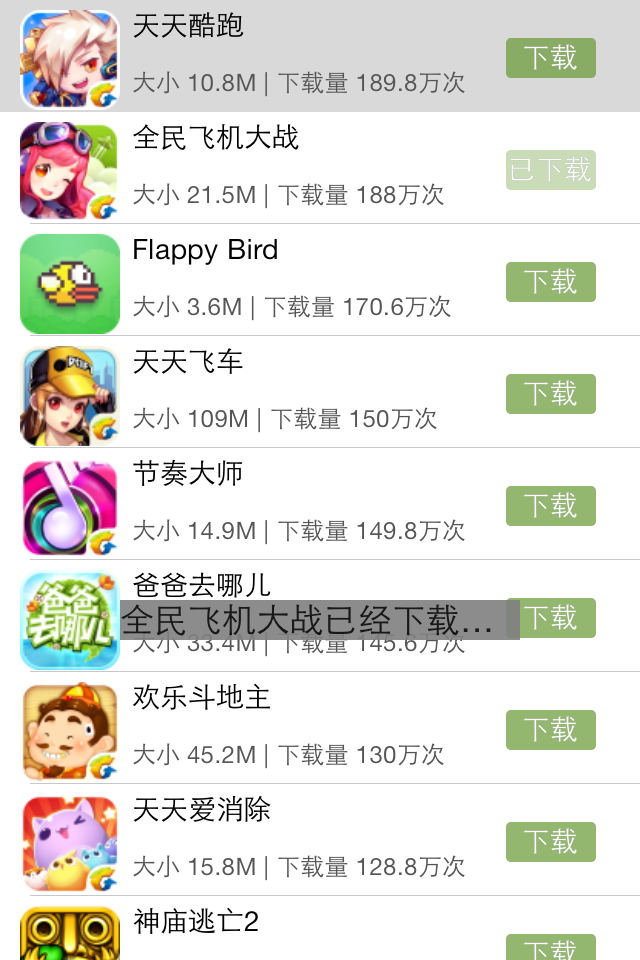
一、实现效果

说明:该示例在storyboard中使用动态单元格来完成。
二、实现
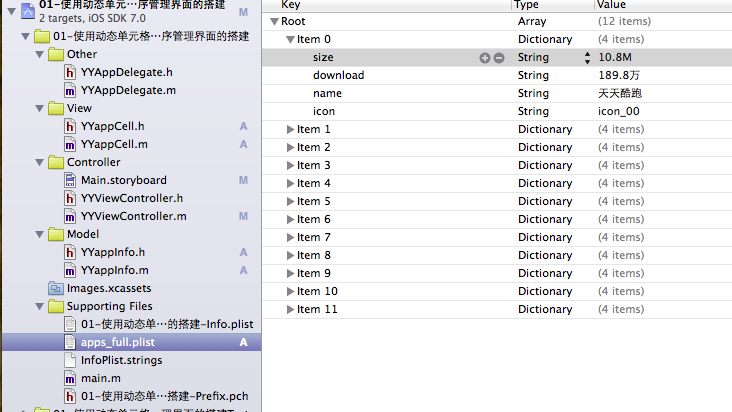
1.项目文件结构和plist文件

2.实现过程以及代码

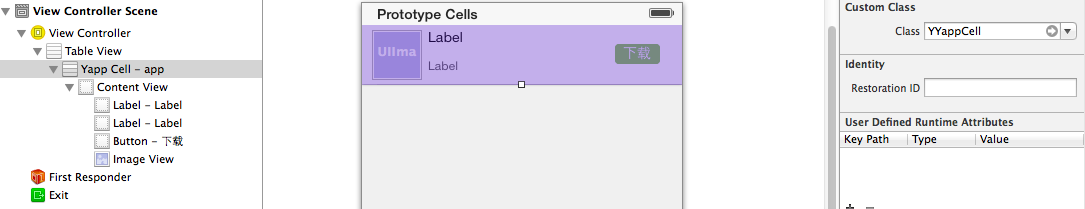
在tableview的属性选择器中选择动态单元格。

说明:在storyboard中直接使用其自带的动态单元格完成tableviewcell的定义,并创建了一个管理该cell的类,进行了连线。
实现代码:
数据模型部分:
YYappInfo.h文件
//
// YYappInfo.h
// 01-使用动态单元格来完成app应用程序管理界面的搭建
//
// Created by 孔医己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import <Foundation/Foundation.h>
@interface YYappInfo : NSObject
@property(nonatomic,copy)NSString *size;
@property(nonatomic,copy)NSString *download;
@property(nonatomic,copy)NSString *icon;
@property(nonatomic,copy)NSString *name;
-(instancetype)initWithDict:(NSDictionary *)dict;
+(instancetype)appInfoWithDict:(NSDictionary *)dict;
@end
YYappInfo.m文件
//
// YYappInfo.m
// 01-使用动态单元格来完成app应用程序管理界面的搭建
//
// Created by 孔医己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYappInfo.h"
@implementation YYappInfo
-(instancetype)initWithDict:(NSDictionary *)dict
{
if (self=[super init]) {
//使用KVC
[self setValuesForKeysWithDictionary:dict];
}
return self;
}
+(instancetype)appInfoWithDict:(NSDictionary *)dict
{
return [[self alloc]initWithDict:dict];
}
@end
视图部分
YYappCell.h文件
//
// YYappCell.h
// 01-使用动态单元格来完成app应用程序管理界面的搭建
//
// Created by 孔医己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import <UIKit/UIKit.h>
@class YYappInfo,YYappCell;
@protocol YYappCellDelegate <NSObject>
-(void)btnDidClick:(YYappCell *)cell;
@end
@interface YYappCell : UITableViewCell
@property(nonatomic,strong)YYappInfo *app;
//@property(nonatomic,strong)YYViewController *controller;
@property(nonatomic,strong)id <YYappCellDelegate> delegate;
@end
YYappCell.m文件
//
// YYappCell.m
// 01-使用动态单元格来完成app应用程序管理界面的搭建
//
// Created by 孔医己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYappCell.h"
#import "YYappInfo.h"
@interface YYappCell ()
@property (weak, nonatomic) IBOutlet UIImageView *appimg;
@property (weak, nonatomic) IBOutlet UILabel *apptitle;
@property (weak, nonatomic) IBOutlet UILabel *appdownload;
@property (weak, nonatomic) IBOutlet UIButton *appbtn;
@end
@implementation YYappCell
-(void)setApp:(YYappInfo *)app
{
_app=app;
self.apptitle.text=_app.name;
self.appdownload.text=[NSString stringWithFormat:@"大小 %@ | 下载量 %@次",_app.size,_app.download];
self.appimg.image=[UIImage imageNamed:_app.icon];
}
#pragma mark- 完成按钮点击事件
- (IBAction)btnOnclick:(UIButton *)sender
{
//按钮被点击后,变为不可用状态
sender.enabled=NO;
//通知代理,完成提示下载已经完成的动画效果
if ([self.delegate respondsToSelector:@selector(btnDidClick:)]) {
//一般而言,谁触发就把谁传过去
[self.delegate btnDidClick:self];
}
}
@end
主控制器
YYViewController.m文件
//
// YYViewController.m
// 01-使用动态单元格来完成app应用程序管理界面的搭建
//
// Created by 孔医己 on 14-6-2.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYViewController.h"
#import "YYappInfo.h"
#import "YYappCell.h"
@interface YYViewController ()<UITableViewDataSource,YYappCellDelegate>
@property(nonatomic,strong)NSArray *apps;
@property (strong, nonatomic) IBOutlet UITableView *tableview;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
#pragma mark- 使用懒加载先把plist文件中得数据加载进来
-(NSArray *)apps
{
if (_apps==Nil) {
NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"apps_full.plist" ofType:Nil];
NSArray *arrayM=[NSArray arrayWithContentsOfFile:fullpath];
NSMutableArray *modles=[NSMutableArray arrayWithCapacity:arrayM.count];
for (NSDictionary *dict in arrayM) {
YYappInfo *appinfo=[YYappInfo appInfoWithDict:dict];
[modles addObject:appinfo];
}
_apps=[modles copy];
}
return _apps;
}
#pragma mark- 设置tableview的数据源方法
//组
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
//行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.apps.count;
}
//组-行-数据
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//创建cell
static NSString *identifier=@"app";
YYappCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
//设置cell的数据
YYappInfo *appinfo=self.apps[indexPath.row];
//设置代理
cell.delegate=self;
cell.app=appinfo;
//返回cell
return cell;
}
#pragma mark- 设置代理
-(void)btnDidClick:(YYappCell *)cell
{
//取出模型
YYappInfo *app=cell.app;
NSLog(@"daili");
UILabel *lab=[[UILabel alloc]init];
//提示的显示位置
lab.frame=CGRectMake(60, 300, 200, 20);
//设置提示文本
lab.text=[NSString stringWithFormat:@"%@已经下载完成",app.name];
//设置文本背景颜色
[lab setBackgroundColor:[UIColor grayColor]];
[self.view addSubview:lab];
lab.alpha=1.0;
//设置动画效果
[UIView animateWithDuration:2.0 animations:^{
lab.alpha=0.0;
} completion:^(BOOL finished) {
//把弹出的提示信息从父视图中删除
[lab removeFromSuperview];
}];
}
#pragma mark-隐藏状态栏
-(BOOL)prefersStatusBarHidden
{
return YES;
}
@end
补充说明
在程序中通过标示符取出对应的cell,是因为在storyboard中已经对cell打上了标示符(app)的标签。
//组-行-数据
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//创建cell
static NSString *identifier=@"app";
YYappCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
//设置cell的数据
YYappInfo *appinfo=self.apps[indexPath.row];
//设置代理
cell.delegate=self;
cell.app=appinfo;
//返回cell
return cell;
}

