一、简单介绍
在iOS中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮、一个文本标签、一个文本输入框、一个图标等等,这些都是UIView。
其实UIView之所以能显示在屏幕上,完全是因为它内部的一个图层,在创建UIView对象时,UIView内部会自动创建一个图层(即CALayer对象),通过UIView的layer属性可以访问这个层
@property(nonatomic,readonly,retain) CALayer *layer;
当UIView需要显示到屏幕上时,会调用drawRect:方法进行绘图,并且会将所有内容绘制在自己的图层上,绘图完毕后,系统会将图层拷贝到屏幕上,于是就完成了UIView的显示
换句话说,UIView本身不具备显示的功能,拥有显示功能的是它内部的图层。
CALayer包含在QuartzCore框架中,这是一个跨平台的框架,既可以用在iOS中又可以用在Mac OS X中。在使用Core Animation开发动画的本质就是将CALayer中的内容转化为位图从而供硬件操作,所以要熟练掌握动画操作必须先来熟悉CALayer。
UIView是iOS系统中界面元素的基础,所有的界面元素都继承自它。它本身完全是由CoreAnimation来实现的(Mac下似乎不是这样)。它真正的绘图部分,是由一个叫CALayer(Core Animation Layer)的类来管理。UIView本身,更像是一个CALayer的管理器,访问它的跟绘图和跟坐标有关的属性,例如frame,bounds等等,实际上内部都是在访问它所包含的CALayer的相关属性。
在iOS中CALayer的设计主要是了为了内容展示和动画操作,CALayer本身并不包含在UIKit中,它不能响应事件。由于CALayer在设计之初就考虑它的动画操作功能,CALayer很多属性在修改时都能形成动画效果,这种属性称为“隐式动画属性”。但是对于UIView的根图层而言属性的修改并不形成动画效果,因为很多情况下根图层更多的充当容器的做用,如果它的属性变动形成动画效果会直接影响子图层。另外,UIView的根图层创建工作完全由iOS负责完成,无法重新创建,但是可以往根图层中添加子图层或移除子图层。
二、简单使用
UIView之所以能够显示,完全是因为内部的CALayer对象。因此,通过操作这个CALayer对象,可以很方便地调整UIView的一些界面属性,比如:阴影、圆角大小、边框宽度和颜色等。
新建一个项目,在storyboard中添加一个view.

1.通过layer设置边框的宽度和颜色
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//设置边框的宽度为20
self.customView.layer.borderWidth=20;
//设置边框的颜色
self.customView.layer.borderColor=[UIColor greenColor].CGColor;
}
@end

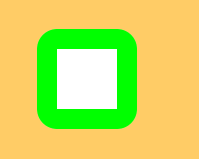
2.通过layer设置边框为圆角
//设置layer的圆角
self.customView.layer.cornerRadius=20;

3.在layer上添加一张图片
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//设置边框的宽度为20
self.customView.layer.borderWidth=5;
//设置边框的颜色
self.customView.layer.borderColor=[UIColor blackColor].CGColor;
//设置layer的圆角
self.customView.layer.cornerRadius=20;
//在view的图层上添加一个image,contents表示接受内容
self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage;
}
@end

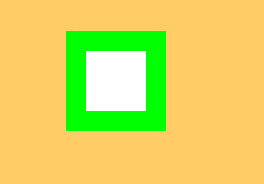
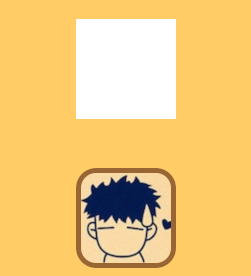
说明:contents是id类型,可以接受内容,上面的实例让layer显示一张图片,仔细观察可以发现四个圆角的部分露了一个角出来。
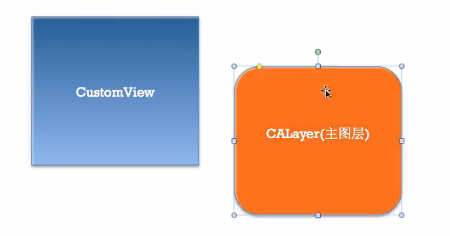
产生的原因说明:

customview上的根layer

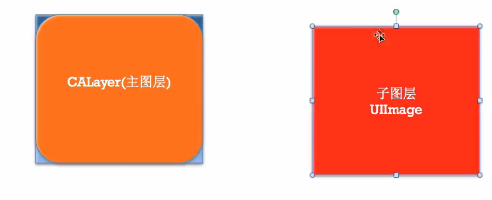
UIimage的图层

添加后

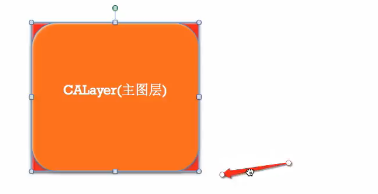
那是因为设置的image不是展示在主图层上的,而是显示在子图层上的。可以通过设置一个范围,设置超出主图层的部分把它给剪切掉。
有以下两种方法,建议使用layer中的方法(第二种)self.customView.layer.masksToBounds=YES;
- (void)viewDidLoad
{
[super viewDidLoad];
//设置边框的宽度为20
self.customView.layer.borderWidth=5;
//设置边框的颜色
self.customView.layer.borderColor=[UIColor blackColor].CGColor;
//设置layer的圆角
self.customView.layer.cornerRadius=20;
//设置超过子图层的部分裁减掉
//UI框架中使用的方法
// self.customView.clipsToBounds=YES;
self.customView.layer.masksToBounds=YES;
//在view的图层上添加一个image,contents表示接受内容
self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage;
}

注意:layer中不能直接接受UI框架中的东西
4.设置阴影
设置阴影,不光需要设置阴影颜色,还应该设置阴影的偏移位和透明度。
因为如果不设置偏移位的话,那么阴影和layer完全重叠,且默认透明度为0(即完全透明)。
- (void)viewDidLoad
{
[super viewDidLoad];
//设置阴影的颜色
self.customView.layer.shadowColor=[UIColor blackColor].CGColor;
//设置阴影的偏移量,如果为正数,则代表为往右边偏移
self.customView.layer.shadowOffset=CGSizeMake(15, 5);
//设置阴影的透明度(0~1之间,0表示完全透明)
self.customView.layer.shadowOpacity=0.6;
}

补充说明:如果设置了超过主图层的部分减掉,则设置阴影不会有显示效果。\
- (void)viewDidLoad
{
[super viewDidLoad];
//设置边框的宽度为20
self.customView.layer.borderWidth=5;
//设置边框的颜色
self.customView.layer.borderColor=[UIColor blackColor].CGColor;
//设置layer的圆角
self.customView.layer.cornerRadius=20;
//设置超过子图层的部分裁减掉
//UI框架中使用的方法
// self.customView.clipsToBounds=YES;
self.customView.layer.masksToBounds=YES;
//在view的图层上添加一个image,contents表示接受内容
self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage;
//设置阴影的颜色
self.customView.layer.shadowColor=[UIColor blackColor].CGColor;
//设置阴影的偏移量,如果为正数,则代表为往右边偏移
self.customView.layer.shadowOffset=CGSizeMake(15, 5);
//设置阴影的透明度(0~1之间,0表示完全透明)
self.customView.layer.shadowOpacity=0.6;
}

把剪切超出主图层部分的代码注释掉之后的显示效果
- (void)viewDidLoad
{
[super viewDidLoad];
//设置边框的宽度为20
self.customView.layer.borderWidth=5;
//设置边框的颜色
self.customView.layer.borderColor=[UIColor blackColor].CGColor;
//设置layer的圆角
self.customView.layer.cornerRadius=20;
//设置超过子图层的部分裁减掉
//UI框架中使用的方法
// self.customView.clipsToBounds=YES;
// self.customView.layer.masksToBounds=YES;
//在view的图层上添加一个image,contents表示接受内容
self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage;
//设置阴影的颜色
self.customView.layer.shadowColor=[UIColor blackColor].CGColor;
//设置阴影的偏移量,如果为正数,则代表为往右边偏移
self.customView.layer.shadowOffset=CGSizeMake(15, 5);
//设置阴影的透明度(0~1之间,0表示完全透明)
self.customView.layer.shadowOpacity=0.6;
}

5.只要继承自uiview的都有layer属性,下面以图片为例进行说明。
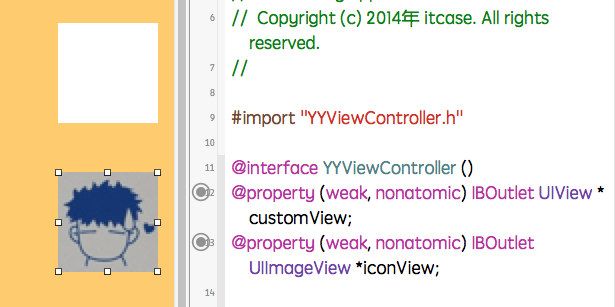
在storyboard中新添加一张图片。

简单设置示例
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@property (weak, nonatomic) IBOutlet UIImageView *iconView;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//设置图片layer的边框宽度和颜色
self.iconView.layer.borderColor=[UIColor brownColor].CGColor;
self.iconView.layer.borderWidth=5;
//设置layer的圆角
self.iconView.layer.cornerRadius=20;
//设置超过子图层的部分裁减掉
self.iconView.layer.masksToBounds=YES;
}

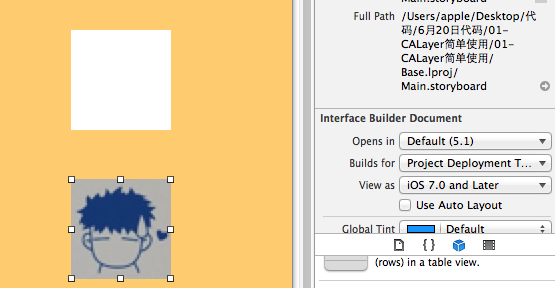
设置bounds属性,在设置时需要去除掉storyboard中的自动布局属性。

设置图片的形变属性(transform)
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//通过uiview设置(2D效果)
// self.iconView.transform=CGAffineTransformMakeTranslation(0, -100);
//通过layer来设置(3D效果,x,y,z三个方向)
self.iconView.layer.transform=CATransform3DMakeTranslation(100, 20, 0);
}
通过uiview设置(2D效果)

通过layer设置(3D效果)

使用KVC进行设置
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@property (weak, nonatomic) IBOutlet UIImageView *iconView;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//通过uiview设置(2D效果)
// self.iconView.transform=CGAffineTransformMakeTranslation(0, -100);
//通过layer来设置(3D效果,x,y,z三个方向)
// self.iconView.layer.transform=CATransform3DMakeTranslation(100, 20, 0);
//通过KVC来设置
NSValue *v=[NSValue valueWithCATransform3D:CATransform3DMakeTranslation(100, 20, 0)];
[self.iconView.layer setValue:v forKeyPath:@"transform"];
//如果是只需要设置在某一个方向上的移动,可以参考下面的代码
//在x的方向上向左移动100
[self.iconView.layer setValue:@(-100) forKeyPath:@"transform.translation.x"];
}
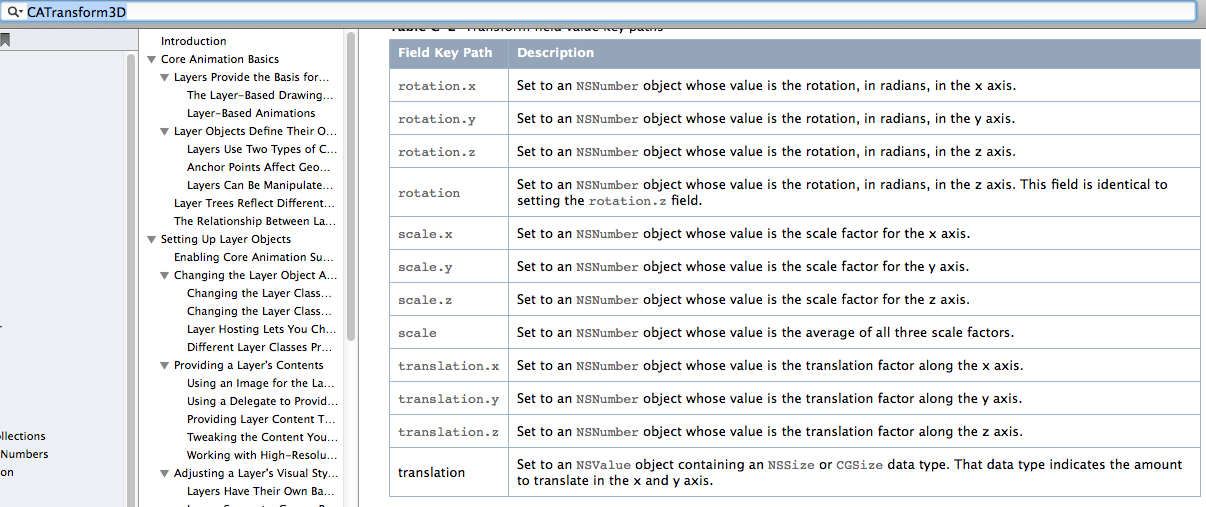
查看苹果的官方文档,下面的属性都可以通过KVC进行设置。

旋转一个弧度
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//通过uiview设置(2D效果)
// self.iconView.transform=CGAffineTransformMakeTranslation(0, -100);
//通过layer来设置(3D效果,x,y,z三个方向)
// self.iconView.layer.transform=CATransform3DMakeTranslation(100, 20, 0);
//通过KVC来设置
// NSValue *v=[NSValue valueWithCATransform3D:CATransform3DMakeTranslation(100, 20, 0)];
// [self.iconView.layer setValue:v forKeyPath:@"transform"];
// //如果是只需要设置在某一个方向上的移动,可以参考下面的代码
// //在x的方向上向左移动100
// [self.iconView.layer setValue:@(-100) forKeyPath:@"transform.translation.x"];
//旋转
self.iconView.layer.transform=CATransform3DMakeRotation(M_PI_4, 1, 1, 0.5);
}

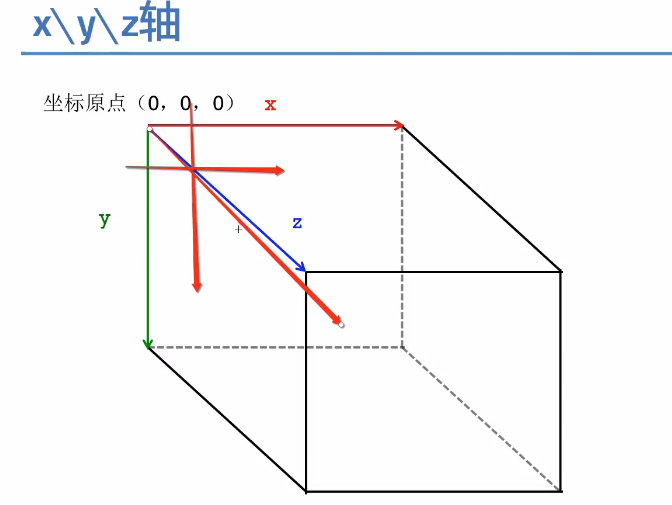
补充:三维坐标系