1.数据库找一张表:

颜色表
2.主页面
主页面的代码用到tbody;
TBODY作用是:
可以控制表格分行下载,从而提高下载速度。
(网页的打开是先表格的的内容全部下载完毕后,才显示出来,分行下载可以先显示部分内容,这样会减少用户等待时间。
使用TBODY的目的是可以使得这些包含在内的代码不用在整个表格都解析后一起显示,就是说如果有多个行,那么如果得到一个TBODY行,就可以先显示一行。
BODY是HTML的文本体,一个HTML文件,只有一个BODY,而在TABLE中可以有多个TBODY。
TBODY这个标签可以控制表格分行下载,当表格内容很大时比较实用,在需要分行下载处加上和,
比如:
以下为引用的内容:head1head2首先显示首先显示再显示再显示foot1foot2
注意:
*1.TBODY元素在浏览器中不会被渲染表示
*2.当不同行间的单元间合并时各单元格所在的行不要加TBODY标签
提示:TBODY元素内包含的有效标签有:TD、TH、TR 特别提示 本例代码的运行将看不到效果,因为表格中的内容比较少,
只有在数据量大而且表格嵌套较多时才看得到效果。
主页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>显示数据</h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
<tbody id="td">
</tbody>
</table>
</body>
</html>
<script>
$.ajax({
url:"jiazai.php",
// 显示所有的数据不用写data
dataType:"TEXT",
success:function(data)
{
}
});
</script>图:

回调函数里面是空的,等会回来写;
接着是加载页面:
显示:遍历数组,显示出表的内容,具体:
<?php
include ("db.class.php");
$db = new db();
$sql = "select * from min";
$arr = $db->Query($sql);
//遍历
$str="";
foreach ($arr as $v)
{
$str = $str.implode("-",$v)."|";
//用-把$v拼起来,拼出来是1-红2-蓝,用|分割,拼出来是1-红|2-蓝|
}
echo $str;来看一下输出的是什么:

在最后面多了一条竖线,去竖线:
$str = substr($str,0,strlen($str)-1);
//截取字符串:从第0个开始,截取它的长度-1
//strlen获取字符串长度再来看:

现在来写回调函数:
<script>
$.ajax({
url:"jiazai.php",
// 显示所有的数据不用写data
dataType:"TEXT",
success:function(data)
{
var str = "";
var hang = data.split("|");
//split拆分字符串
for(var i = 0;i<hang.length;i++)
{
//通过循环取到每一行;拆分出列;
var lie = hang[i].split("-");
str = str+
"<tr><td>"
+lie[0]+
"</td><td>"
+lie[1]+
"</td><td>操作</td></tr>";
}
$("#td").html(str);
//找到td把html代码扔进去
}
});
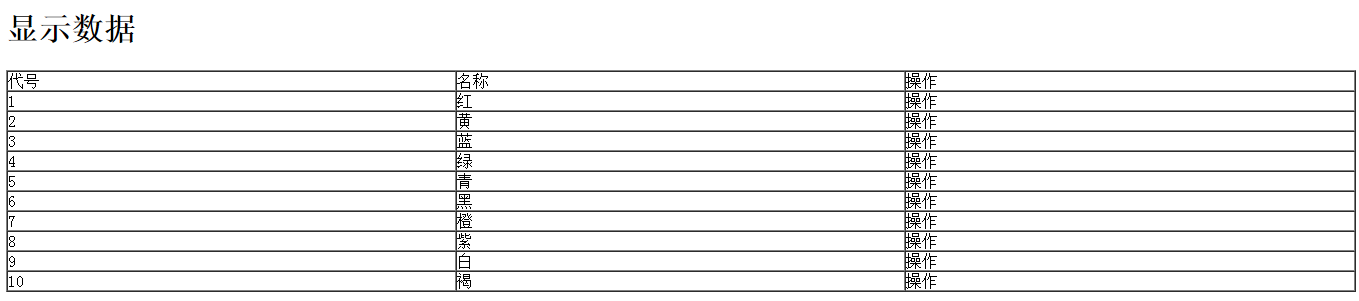
</script>写完看下页面:

3.接下来就可以写删除了:
先在在最后的一个单元格中添加删除按钮,并传一个主键值:
"</td><td>" +
"<input type='button' ids='"+lie[0]+"' class='sc' value='删除' />" +
//ids里面存上主键值
"</td></tr>";
给删除按钮添加事件,并调用Ajax方法:
**
异步与同步的区别:
同步需要等待返回结果才能继续,异步不必等待,一般需要监听异步的结果
同步是在一条直线上的队列,异步不在一个队列上 各走各的
**
//给删除按钮加上事件
$(".sc").click(function(){
var ids = $(this).attr("ids");
$.ajax({
url:"shanchu.php",
data:{ids:ids},
dataType:"TEXT",
type:"POST",
success:function (d) {
}
});
})回调函数等等回来写;
继续删除处理页面:
<?php
include ("db.class.php");
$db = new db();
$ids = $_POST["ids"];
$sql = "delete from min WHERE ids='{$ids}'";
if($db ->Query($sql,0))
{
echo "ok";
}
else{
echo "no";
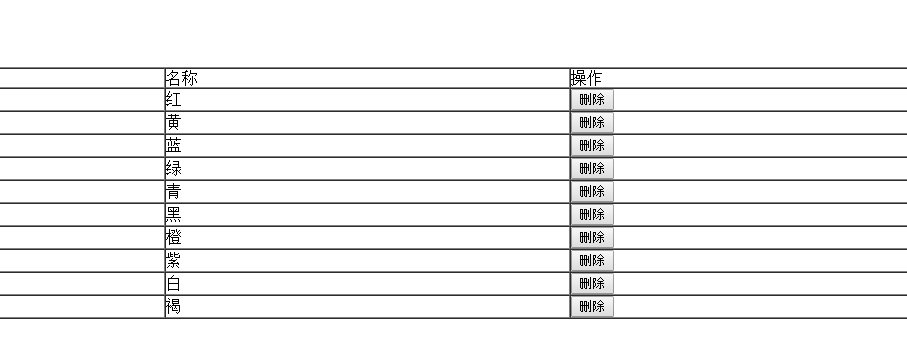
}这样来看:

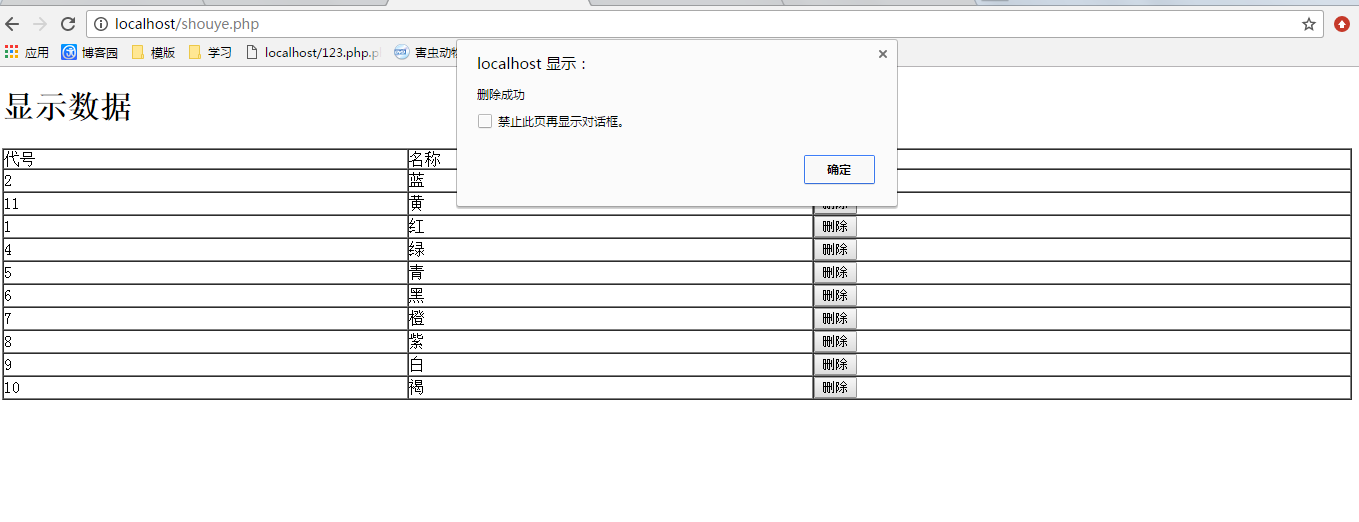
点击删除,删掉以后不刷新页面,
若是让他自动加载数据,需要把加载数据的代码封装成一个方法,删除的时候调用此方法;就哦可了
主页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>显示数据</h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
<tbody id="td">
</tbody>
</table>
</body>
</html>
<script>
//调用load方法
load();
//把加载数据封装成一个方法
function load()
{
$.ajax({
url: "jiazai.php",
// 显示所有的数据不用写data
dataType: "TEXT",
success: function (data) {
var str = "";
var hang = data.split("|");
//split拆分字符串
for (var i = 0; i < hang.length; i++) {
//通过循环取到每一行;拆分出列;
var lie = hang[i].split("-");
str = str +
"<tr><td>"
+ lie[0] +
"</td><td>"
+ lie[1] +
"</td><td>" +
"<input type='button' ids='" + lie[0] + "' class='sc' value='删除' />" +
//ids里面存上主键值
"</td></tr>";
}
$("#td").html(str);
//找到td把html代码扔进去
//给删除按钮加上事件
$(".sc").click(function () {
var ids = $(this).attr("ids");
$.ajax({
url: "shanchu.php",
data: {ids: ids},
dataType: "TEXT",
type: "POST",
success: function (d) {
if (d.trim() == "ok") {
alert("删除成功");
//调用加载数据的方法
load();
}
else {
alert("删除失败");
}
}
});
})
}
});
}
</script>删除页面代码:
<?php
include ("db.class.php");
$db = new db();
$ids = $_POST["ids"];
$sql = "delete from min WHERE ids='{$ids}'";
if($db ->Query($sql,0))
{
echo "ok";
}
else{
echo "no";
}以上所述是小编给大家介绍的Ajax删除数据与查看数据操作,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对得得之家网站的支持!
