Ajax 异步请求的时候,一般都会利用一个动态的 gif小图片来制作一个Ajax Loading ,以便增加用户体验。
这里我们使用Spin.js ,该 js 脚本压缩后5k,可以不用任何图片,任何外部的CSS样式,就可以创建一个Ajax Loading 指示器
Spin.js 的在线设计、演示及下载地址为:http://fgnass.github.io/spin.js/
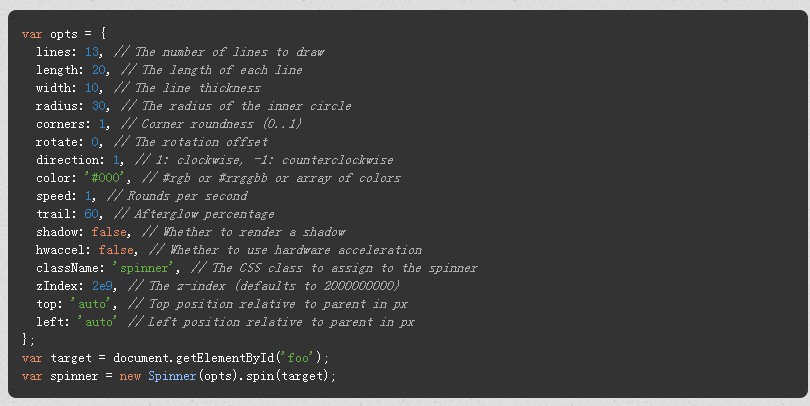
我们可以在链接页面中,动态设置样式同时会自动生成样式的配置脚本:

Spin.js 用法极其的简单:
显示 spinner
var target=document.getElementById("id")
spinner.spin(target);隐藏 spinner
spinner.spin();
我们来做一个简单完整的例子,来体验一次吧:
<script type="text/javascript" src="zepto.min.js"></script>
<script type="text/javascript" src="spin.min.js"></script>
<script type="text/javascript">
//第一个参数为loading图标加载的标签,第二个为ajax的数据接口,第三个为回调函数。
function loadAjaxSpin(ele, get_url, callback) {
var opts = {
lines: 13, // 花瓣数目
length: 20, // 花瓣长度
width: 10, // 花瓣宽度
radius: 30, // 花瓣距中心半径
scale: 1,
corners: 1, // 花瓣圆滑度 (0-1)
color: '#000', // 花瓣颜色
opacity: 0.25,
rotate: 0, // 花瓣旋转角度
direction: 1, // 花瓣旋转方向 1: 顺时针, -1: 逆时针
speed: 1, // 花瓣旋转速度
trail: 60, // 花瓣旋转时的拖影(百分比)
zIndex: 2e9, // spinner的z轴 (默认是2000000000)
className: 'spinner', // spinner css 样式名称
top: '50%', // spinner 相对父容器Top定位 单位 px
left: '50%', // spinner 相对父容器Left定位 单位 px
shadow: false, // 花瓣是否显示阴影
hwaccel: false, //spinner 是否启用硬件加速及高速旋转
position: 'absolute'
};
var spinner = new Spinner(opts);
$(ele).show();
var target = $(ele)[0];
spinner.spin(target);
$.ajax({
url: get_url,
dataType: 'html',
success: function(data) {
spinner.spin();
$(ele).hide();
callback(data);
}
})
}
var foo = function(data) {
console.log(data);
}
$(function() {
$('#btnRequest').on('click', function() {
loadAjaxSpin('.spin', 'http://192.168.1.191/h5/font.html', foo);
});
});
</script>
<div class="spin"></div>
<div>
<input id="btnRequest" type="button" value="请求数据" />
</div>上面例子中,我们写了一个函数loadAjaxSpin,作用是ajax调用开始前 出现loading图标,数据加载完成后loading图标消失
效果:点击后显示出菊花,然后执行回调函数。

本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
