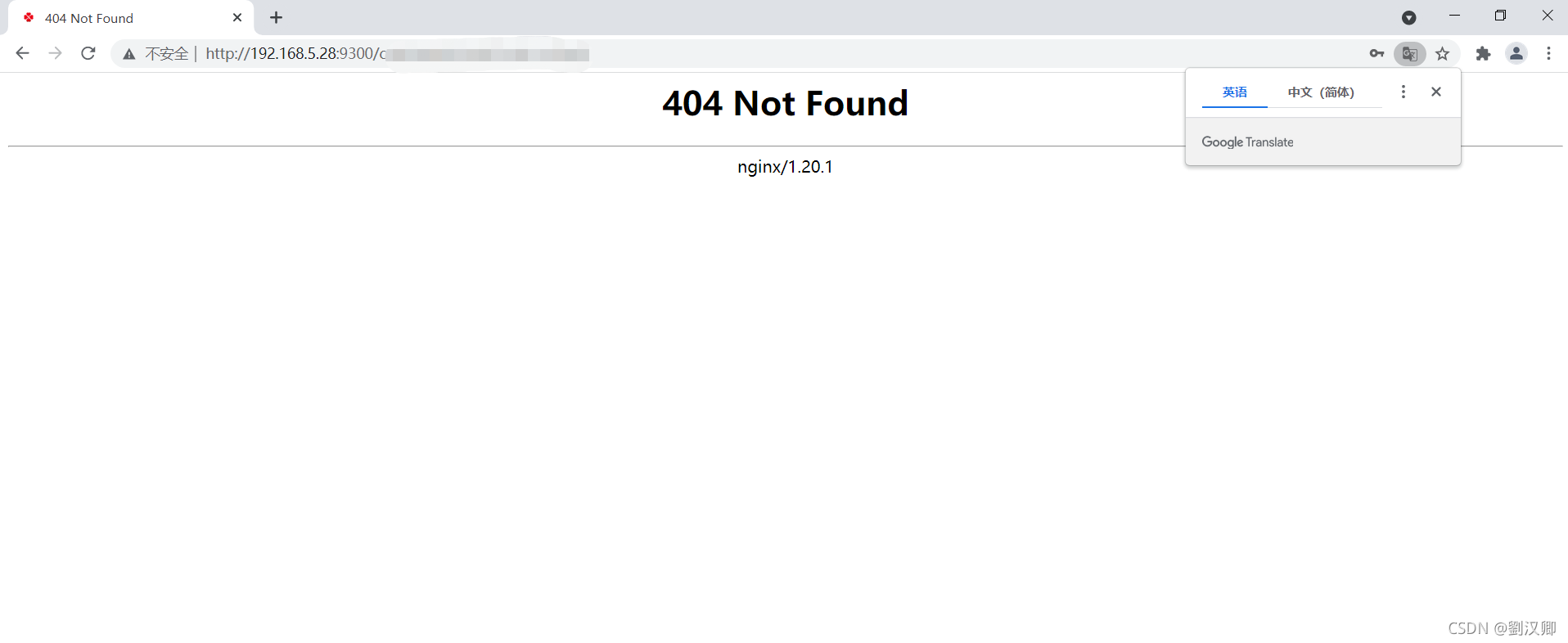
近日在部署项目时,出现了一些问题,如图

正常的登录界面是可以访问的,但是在登录之后访问之后的地址会报404错误,于是去查看是否配置有错误,但是查看之后发现,nginx.conf与config.js两个配置文件的ip和端口都是没有错误的
这个项目部署过好多次,没有出现过这样的错误。
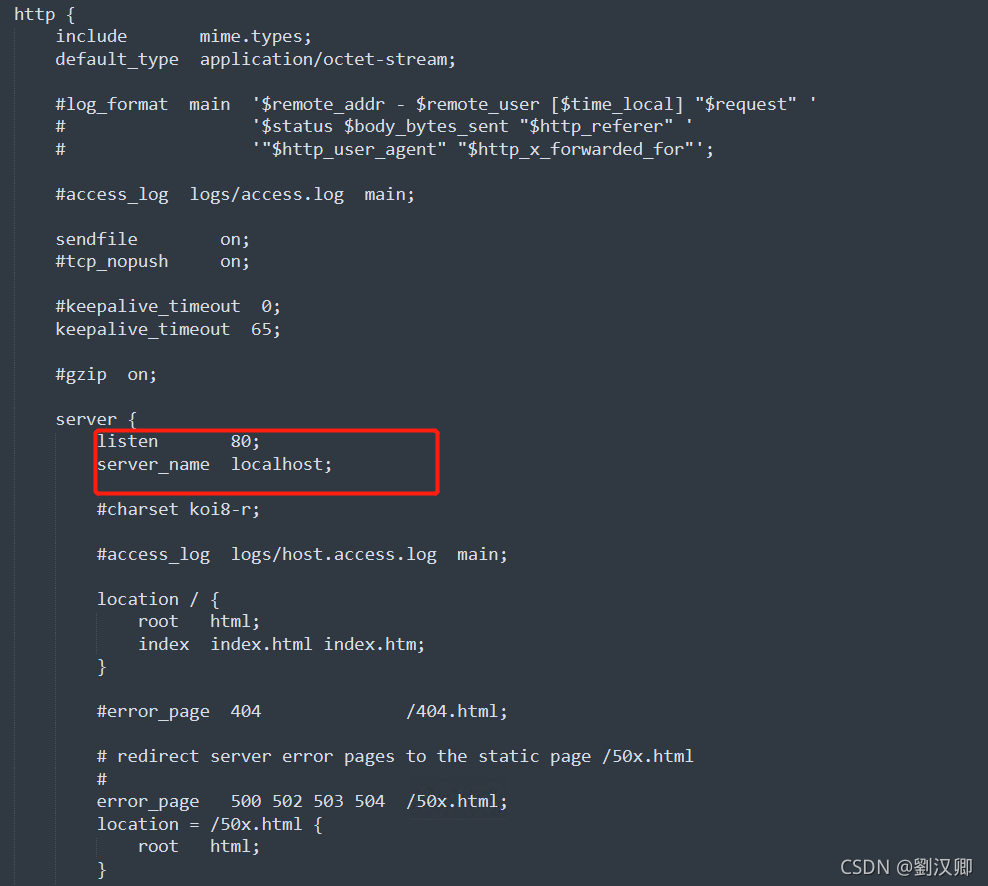
这是原版没动过的解压缩后的nginx.conf的源文件

圈起来的地方是应该按照项目配置对应的ip和监听的端口
listen对应的是端口,server_name对应的是访问的ip
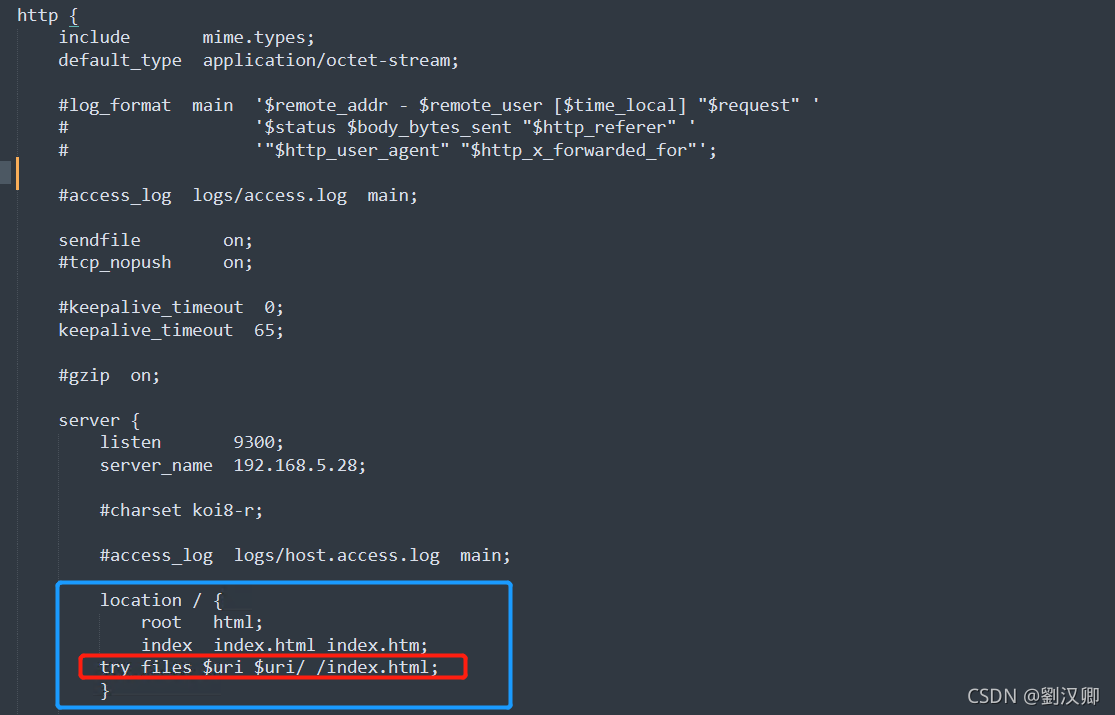
但是这样是不能解决问题,我们需要添加如下的一句话
try_files $uri $uri/ /index.html;添加的位置应当在这里

在server下的location段里添加,此时再重新启动nginx就可以了
在nginx.exe所在的目录内,点击地址栏,输入cmd,可直接在该目录下启动命令行,无需打开cmd后再跳转目录。
若之前没有关闭nginx服务,先停止再打开,如果已关闭,可以直接输入启动服务的命令
停止nginx服务命令:
nginx -s stop启动nginx服务命令:
start nginx热部署nignx服务命令:
(但是不推荐使用这个命令,这个命令有时候是不起作用的,不如直接停了再启动)
nginx -s reload重新启动nginx后,浏览器最好是清除缓存后再进行测试
可以直接在浏览器窗口按
Ctrl+Shift+Del
可直接打开清除缓存的对话框
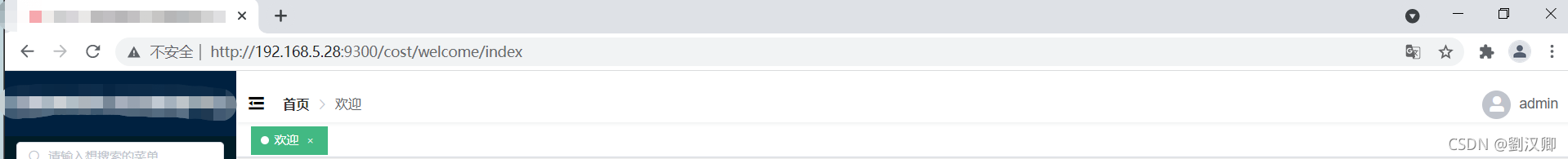
重新测试,可以正常访问了

第一次写经验分享贴,如有不足之处,请大家提出
补充:Nginx部署之后正常点击没问题,刷新页面会出现404问题的解决
项目部署到服务器后 ,根路径访问没有问题(http:10.10.10.10),但是进入其他功能再刷新页面就会出现404,比如
http:10.10.10.10/test/test/test 刷新页面就会出现404,因为你没在nginx配置上面加上重定向跳转。
解决办法,只需要加上这段配置:
try_files $uri $uri/ /index.html;
server {
listen 80;
server_name 127.0.0.1;
location / {
root /data/htdocs/FactoryModel/micro-front-end/industrial-internet-platform-main-vue;
index index.php index.html index.htm;
# add_header Cache-Control;
add_header Access-Control-Allow-Origin *;
if ( $request_uri ~* ^.+.(js|css|jpg|png|gif|tif|dpg|jpeg|eot|svg|ttf|woff|json|mp4|rmvb|rm|wmv|avi|3gp)$ ){
add_header Cache-Control max-age=7776000;
add_header Access-Control-Allow-Origin *;
}
try_files $uri $uri/ /index.html;
}
}
这句配置的意思是每次匹配url路径时候找不到对应静态资源时候调制跳转到index.html文件
如图加在这里即可
下面内容需要稍微知道router路由工作原理、nginx原理
解析为什么会这样(针对路由在history模式下):
先提出问题:
1、为什么刷新页面会(没有配置情况下且不在首页根目录刷新)
2、为什么点击跳转时候会(有时)
现在来解决问题:
1、假设现在在浏览器上的url为 172.1.2.3:7000/test ,此时刷新页面时候会去根据浏览器上的url去服务器(nginx)上面请求对应的静态资源,nginx根据location / 的匹配规则在dist文件夹里没有找到对应的静态文件"test",所以返回404,合理。
此时通过配置try_files来重定向返回index.html文件,也就是回去首页“ / ”,注意,此时你的页面已经刷新过了,此时react-router或者vue-router路由发挥作用,会根据当前的url地址来对应匹配上组件,所以此时url即对应组件,页面重新加载完成,完事。
2、第二个问题,为什么点击跳转时候会而有时候不会,要知道跳转有两种情况:一种页面刷新(属于第一个问题),一种页面不刷新。这取决于你代码的书写情况,请记住:
1、push不会刷新页面,只会更改浏览器上的url路由变更,不管是react-router还是vue-router都是运用html的api实现,叫做pushState()
2、通过 会刷新页面,它相当于a标签
可自行在浏览器上面试下

所以当你点击跳转时候,有时候你代码用的是push(不刷新)、有时候用的是a标签、Link(刷新),才导致这个问题。
总结
到此这篇关于Nginx报404错误的简单解决方法的文章就介绍到这了,更多相关Nginx报错404内容请搜索得得之家以前的文章希望大家以后多多支持得得之家!
