jenkins是老牌的CI/CD工具。下面记录一下在云服务器上的安装过程。
基于docker安装jenkins
下面记录了如何在云服务器上安装jenkins。
新建一个jenkins_docker文件夹,在文件夹里新建一个data文件夹。并给data文件夹读写权限。
chmod -R a+w data/新建一个docker-compose.yml文件。添加下面的内容:
version: "3.1"
services:
jenkins:
image: jenkins/jenkins:2.332.3-lts
container_name: jenkins
ports:
- 8080:8080
- 50000:50000
volumes:
- ./data/:/var/jenkins_home/
注意,这里是将data目录映射到了docker环境里。
启动jenkins容器
在文件夹内运行
docker-compose up -d停止jenkins容器
docker-compose down更改jenkins插件下载源
打开./data/hudson.model.UpdateCenter.xml,替换下面的的内容。
# 修改数据卷中的hudson.model.UpdateCenter.xml文件
<?xml version='1.1' encoding='UTF-8'?>
<sites>
<site>
<id>default</id>
<url>https://updates.jenkins.io/update-center.json</url>
</site>
</sites>
# 将下载地址替换为http://mirror.esuni.jp/jenkins/updates/update-center.json
<?xml version='1.1' encoding='UTF-8'?>
<sites>
<site>
<id>default</id>
<url>http://mirror.esuni.jp/jenkins/updates/update-center.json</url>
</site>
</sites>
# 清华大学的插件源也可以
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
查看运行log
docker logs -f jenkins
可以看到登录密钥

在浏览器中访问主机ip:8080就可以看到jenkins的登录页面。

设置jenkins的反向代理
总是用云服务器的公网IP加端口号去访问jenkins,有些不方便了。我们可以使用nginx的方向代理来对应一个域名。当然域名得先买一个了。
ubuntu20安装nginx (云服务器里安装的ubuntu20.04)
sudo apt update
sudo apt install nginx
安装好后nginx会自动启动,可以用下面的命令查询nginx的状态
sudo systemctl status nginx这时直接用浏览器访问服务器IP就可以看到nginx的欢迎界面了。

修改nginx的配置文件/etc/nginx/nginx.conf。在http下添加下面的内容。注意这里监听的端口是8080。
server {
listen 8080;
server_name jenkins.example.cn;[此处填写域名,可以加上jenkins以做区别]
client_max_body_size 200M;
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://xx.xx.xx.xx:xxx; #设置ip和端口
}
location ~ .*\.(js|css|png)$ {
proxy_pass http://xx.xx.xx.xx:xxx; #设置ip和端口
}
}
记得在云服务器里放行相应的端口号。

设置域名解析
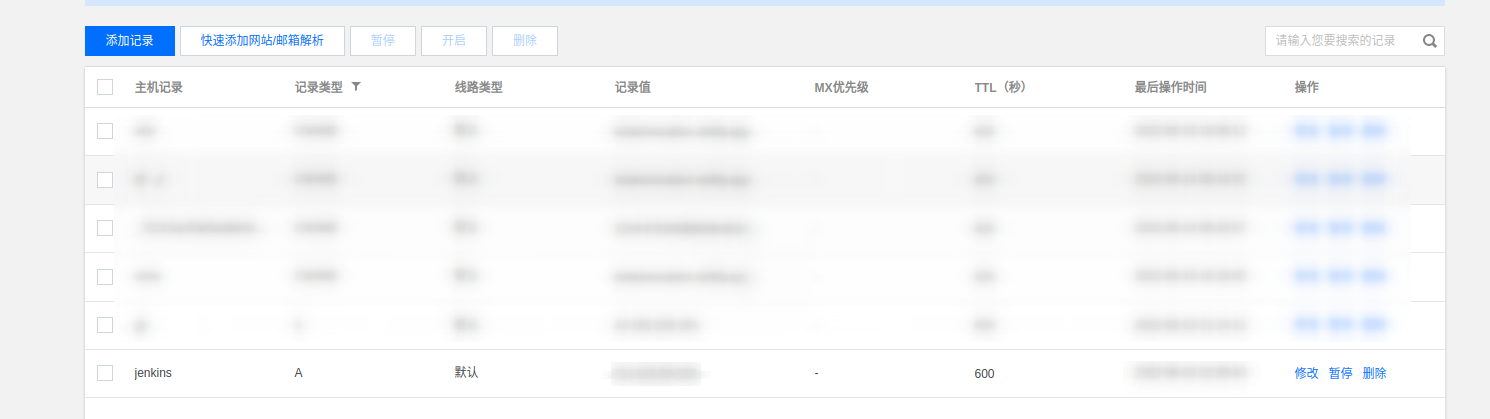
在购买域名后就可以使用DNSPod工具设置域名解析了。

这里设置的jenkins是域名的前缀,可以以此来区分不同的服务。记录值中填写服务器的公网IP。
OK完事。这时就可以在浏览器中用jenkins.域名访问jenkins服务了。
Jenkins中文网址:https://www.jenkins.io/zh/
到此这篇关于在云服务器上基于docker安装jenkins的实现步骤的文章就介绍到这了,更多相关docker安装jenkins内容请搜索得得之家以前的文章希望大家以后多多支持得得之家!
