对二维数组指定的键名排序,首先大家想到的是array_multisort函数,关于array_multisort的用法我之前也写了一篇废话不多言,我们看个实例:
<?php
$data = array(
1001 => array(
'age' => 22,
'name' => '鸠摩智'
),
1007 => array(
'age' => 21,
'name' => '慕容复'
),
1004 => array(
'age' => 27,
'name' => '乔帮主'
)
);
//根据字段age对数组$data进行升序排列
$ages = array_column($data, 'age');
array_multisort($ages, SORT_ASC, $data);
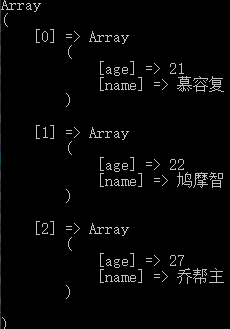
print_r($data);
细心的朋友会看到,键名重置了,键名从0开始,显然这可能不是我们想要的结果,那如何保持键名不变?
我们再看个示例:
$data = array(
1001 => array(
'age' => 22,
'name' => '鸠摩智'
),
1007 => array(
'age' => 21,
'name' => '慕容复'
),
1004 => array(
'age' => 27,
'name' => '乔帮主'
)
);
//根据字段age对数组$data进行降序排列
$data = arraySort($data, "age", "desc" );
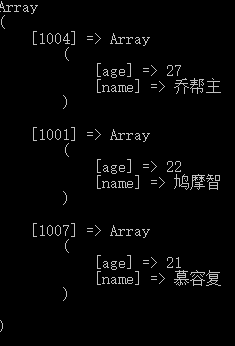
print_r($data);
/**
* @desc arraySort php二维数组排序 按照指定的key 对数组进行自然排序
* @param array $arr 将要排序的数组
* @param string $keys 指定排序的key
* @param string $type 排序类型 asc | desc
* @return array
*/
function arraySort($arr, $keys, $type = 'asc')
{
$keysvalue = $new_array = array();
foreach ($arr as $k => $v) {
$keysvalue[$k] = $v[$keys];
}
if ($type == 'asc') {
natsort($keysvalue);
}
if ($type == 'desc') {
natsort($keysvalue);
$keysvalue = array_reverse($keysvalue, TRUE); // 将原数组中的元素顺序翻转,如果第二个参数指定为 true,则元素的键名保持不变
}
foreach ($keysvalue as $k => $v) {
$new_array[$k] = $arr[$k];
}
return $new_array;
}这里我们也可以精简下arraySort函数,处理结果相同:
/**
* @desc arraySort php二维数组排序 按照指定的key 对数组进行自然排序
* @param array $arr 将要排序的数组
* @param string $keys 指定排序的key
* @param string $type 排序类型 asc | desc
* @return array
*/
function arraySort($arr, $keys, $type = 'asc')
{
$keysvalue = $new_array = array();
foreach ($arr as $k => $v) {
$keysvalue[$k] = $v[$keys];
}
$type == 'asc' ? asort($keysvalue) : arsort($keysvalue);
foreach ($keysvalue as $k => $v) {
$new_array[$k] = $arr[$k];
}
return $new_array;
}从上面的结果我们看到:

键名保持了不变,实现的原理很简单,先取出键名,然后对键名排序,再根据对应的键名赋值组成新数组返回。
大家可以看到,这里我们主要用到了php的几个核心的排序函数
asort() 对关联数组按照键值进行升序排序。
arsort()对关联数组按照键值进行降序排序。
natsort() 实现了“自然排序”,即数字从 1 到 9 的排序方法,字母从 a 到 z 的排序方法,短的优先。数组的索引与单元值保持关联,
注意:在自然排序算法中,数字 2 小于 数字 10。在计算机排序算法中,10 小于 2,因为 "10" 中的第一个数字小于 2。
以上所述是小编给大家介绍的如何保持PHP 二维数组排序键名不变详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对得得之家网站的支持!
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
