本文实例讲述了PHP+jQuery实现即点即改功能。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>即点即改</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<?php
$con = array(
array("id"=>1,"姓名"=>"张三","性别"=>"女"),
array("id"=>2,"姓名"=>"李四","性别"=>"男"),
array("id"=>3,"姓名"=>"王五","性别"=>"男"));
// print_r($con);die;
?>
<table align="center" border="1">
<?php foreach ($con as $key => $v): ?>
<tr pid="<?= $v['id'];?>">
<td><span class="up" style="cursor:pointer;"><?= $v['姓名'];?></span></td>
<td><?= $v['性别'];?></td>
</tr>
<?php endforeach; ?>
</table>
</body>
</html>
<script>
//即点即改
$(document).on("click",".up",function(){
var content = $(this).text(); //获取到当前点击对象的值
var pid = $(this).parents("tr").attr('pid'); //通过attr 获取到设置的属性(pid)
//当点击修改文字时 变成文本框并且获取到原值(content)
$(this).parent().html("<input type='text' class='fo' value='" + content + "'/>");
$(".fo").focus(); //光标
$(".fo").blur(function(){
//获取到修改后的值
var val = $(".fo").val();
//
/*
将所有修改信息传到后端
*/
$(this).parent().html("<span class='up' style='cursor:pointer;'>"+val+"</span>");
})
})
</script>
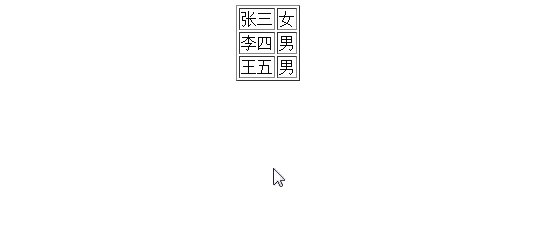
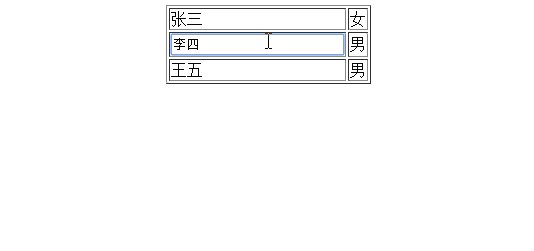
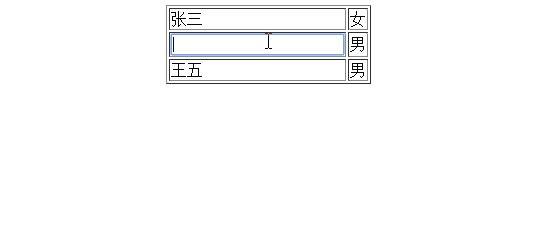
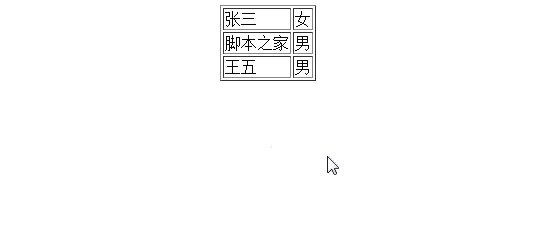
运行结果:

更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP数组(Array)操作技巧大全》、《PHP常用遍历算法与技巧总结》、《PHP数据结构与算法教程》、《php程序设计算法总结》、《PHP数学运算技巧总结》、《php字符串(string)用法总结》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
