以前的php调试工具,类似zendstudio 或者phpclipse,storm运行太慢了,还是这个好用。
1、首先官网下载vs code 地址:https://code.visualstudio.com/,下载后直接安装即可。
2、安装扩展php-debug安装步骤见 https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-debug
具体为:按ctl+shif+x 或者点 红色的“扩展标签“ , 输入xdebug即可安装

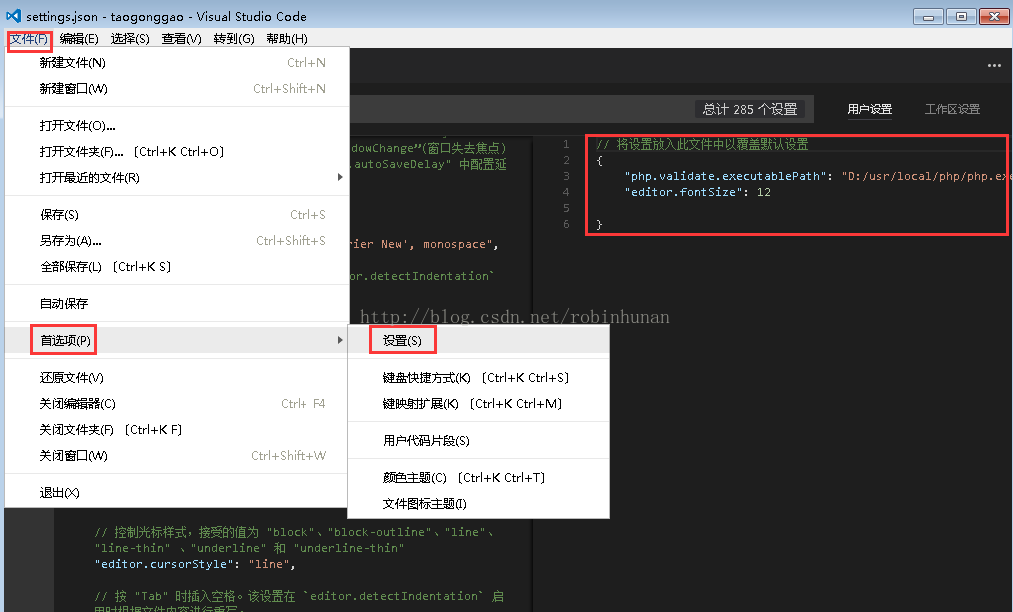
3、在菜单栏: 文件--》首选项--》配置

弹出下面窗口,然后将 "php.validate.executablePath": "D:/usr/local/php.exe" 添加进去
// 将设置放入此文件中以覆盖默认设置
{
"php.validate.executablePath": "D:/usr/local/php/php.exe",
"editor.fontSize": 12
}4、必须先打开您的php项目目录,然后才能设置debug

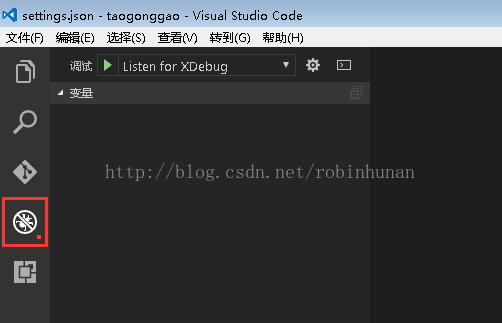
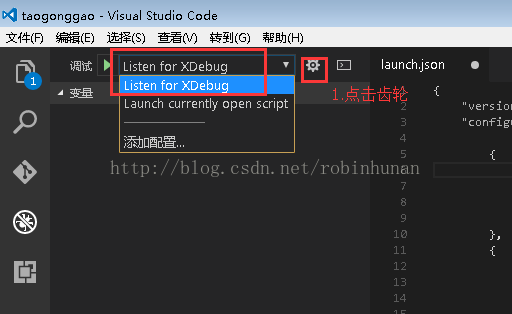
1.点击齿轮,选择php--》选择listen for xdebug
(配置文件内容不需要动)

5、打开php文件,在指定行按F9设置断点, 然后启动调试。
测试配置是否正确,可以在cmd窗口,执行netstat -an 看本机是否有监听 9000端口。
6、访问可调试网页
附录:
vs code 修改快捷键绑定: 文件--》首选项--》 键盘快捷方式
[{
"key": "f8",
"command": "workbench.action.debug.stepOver",
"when": "inDebugMode"
},{
"key": "f7",
"command": "workbench.action.debug.stepInto",
"when": "inDebugMode"
}
]以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
