前言
本文主要是按照时段统计今天、7天、30天的数据,利用laravel+vue实现的,下面话不多说了,来一起看看详细的介绍吧
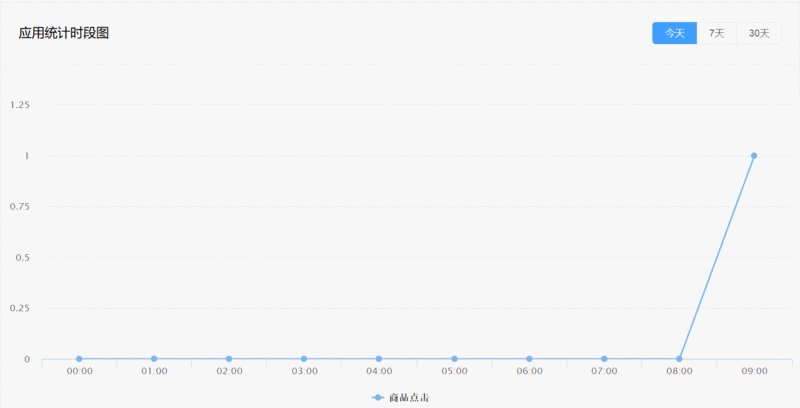
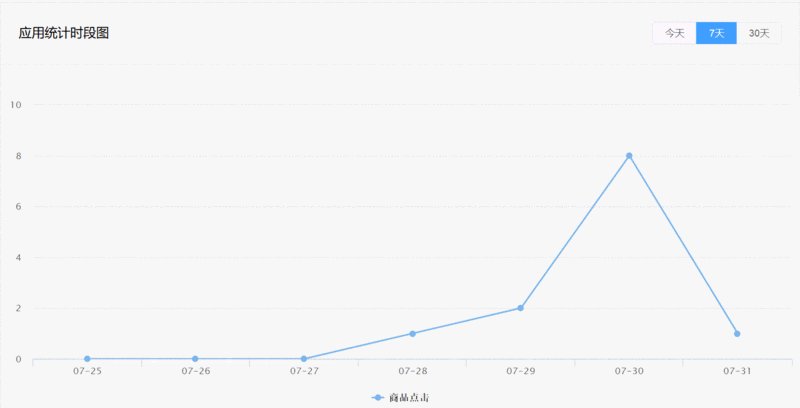
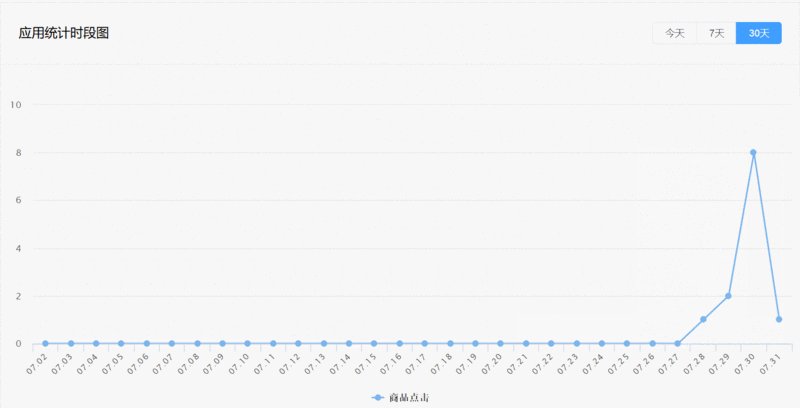
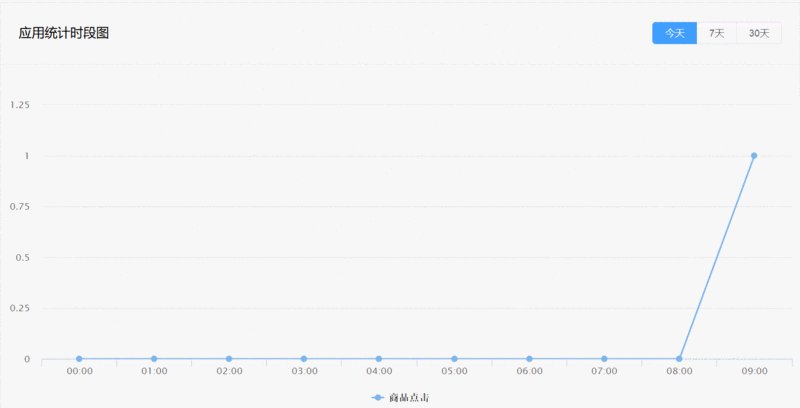
效果图:

1. 前端vue
使用vue-highcharts
<highcharts :options="options"></highcharts>
data() {
return {
options: {
title: {
text: ''
},
xAxis: {
categories: []
},
yAxis: {
title: {
text: ''
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
legend: {
layout: 'horizontal',
align: 'center',
verticalAlign: 'bottom',
borderWidth: 0
},
credits: {
enabled: false // 去掉highcharts商标
},
series: []
}
}
},请求数据处理:
getTimingHistoryAct(time) {
getTimingHistory(time).then(response => {
const curHour = new Date().getHours()
const hoursArr = []
const dayArr = []
const seriesData = []
switch (time) {
case 1:
seriesData.length = 0
for (let i = 0; i <= curHour; i++) {
hoursArr.push(i < 10 ? '0' + i : '' + i)
seriesData[i] = 0
}
this.options.xAxis.categories = hoursArr.map(x => x + ':00')
response.data.forEach(record => {
const index = hoursArr.indexOf(record.hour)
if (index > -1) {
seriesData[index] = record.count
}
})
break
case 7:
seriesData.length = 0
for (let i = 0; i < 7; i++) {
const ymd = new Date(new Date() - 24 * 60 * 60 * 1000 * i).toLocaleString().split(' ')[0]
const ymdarr = ymd.split('/')
if (ymdarr[1] * 1 < 10) {
ymdarr[1] = '0' + ymdarr[1]
}
if (ymdarr[2] * 1 < 10) {
ymdarr[2] = '0' + ymdarr[1]
}
seriesData[i] = 0
dayArr.unshift(ymdarr.join('-'))
}
this.options.xAxis.categories = dayArr.map(x => x.substr(5))
response.data.forEach(record => {
const index = dayArr.indexOf(record.date)
if (index > -1) {
seriesData[index] = record.count
}
})
break
case 30:
// 同7天
break
}
this.options.series = [{
name: '商品点击',
data: seriesData
}]
})
},2. 后台laravel
mysql测试数据:
1 5440935 1 时尚博主家《心之语》 2018-07-28 19:20:49
2 5440935 1 时尚博主家《心之语》 2018-07-29 15:26:21
3 5440935 1 测试方案1 2018-07-29 15:38:43
...
public function getTimingHistory($time)
{
switch ($time) {
case '1':
$data = StatsPlanClick::where('created_at','<', Carbon::now())->where('created_at','>', Carbon::today())->select([DB::raw('DATE_FORMAT(created_at,\'%H\') as hour'), DB::raw('COUNT("*") as count')])->groupBy('hour')->get();
break;
case '7':
$data = StatsPlanClick::where('created_at','<', Carbon::now())->where('created_at','>', Carbon::today()->subDays(7))->select([DB::raw('DATE(created_at) as date'), DB::raw('COUNT("*") as count')])->groupBy('date')->get();
break;
case '30':
$data = StatsPlanClick::where('created_at','<', Carbon::now())->where('created_at','>', Carbon::today()->subDays(30))->select([DB::raw('DATE(created_at) as date'), DB::raw('COUNT("*") as count')])->groupBy('date')->get();
break;
default:
# code...
break;
}
return $this->successWithData($data);
}总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对得得之家的支持。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
