一款简单的无刷新验证手机号是否注册:

客户端实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#btn{width:80px;height:30px;}
</style>
</head>
<body>
<form>
请输入手机号:
<input type="text" id="name" name="name">
<input type="button" onclick="show()" id="btn" value="验证">
</form>
<p id="txt"></p>
<script>
var usernamereg = /^1(3|4|5|7|8)\d{9}$/;
function show(){
var name=document.getElementById("name").value;
var xmlHttp=new XMLHttpRequest();
var url="post.php";
xmlHttp.onreadystatechange=function stateChanged()
{
if (xmlHttp.readyState==4 || xmlHttp.readyState=="complete"){
if(!usernamereg.test(name)){
document.getElementById("txt").innerHTML="手机号有误";
}else{
document.getElementById("txt").innerHTML=xmlHttp.responseText
}
}
}
xmlHttp.open("POST",url,true);
xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlHttp.send("name=" + name);
}
</script>
</body>
</html>服务端实现:
<?php
$con = mysqli_connect('localhost', 'username', 'password');
if(! $con )
{
die('连接失败: ' . mysqli_error($con));
}
mysqli_select_db($con,'bdm256727651_db');
$username = "select userName FROM Forms where userName = '$_POST[name]' ";
$result = mysqli_query($con,$username );
$rows=mysqli_num_rows($result);
if($rows){
echo "手机号已注册" ;
exit;
}else{
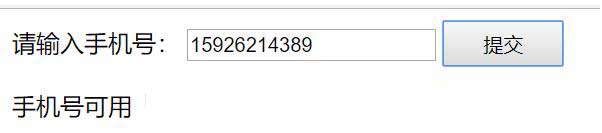
echo "手机号可用";
}
mysqli_close($con)
?>以上这篇ajax+php实现无刷新验证手机号的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持编程学习网。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
