前言
最近学了UITextField控件, 感觉在里面设置占位符非常好, 给用户提示信息, 于是就在想占位符的字体和颜色能不能改变呢?下面是小编的一些简单的实现,有需要的朋友们可以参考。
修改UITextField的占位符文字颜色主要有三个方法:
1、使用attributedPlaceholder属性
@property(nullable, nonatomic,copy) NSAttributedString *attributedPlaceholder NS_AVAILABLE_IOS(6_0); // default is nil2、重写drawPlaceholderInRect方法
- (void)drawPlaceholderInRect:(CGRect)rect;3、修改UITextField内部placeholderLaber的颜色
[textField setValue:[UIColor grayColor] forKeyPath@"placeholderLaber.textColor"];以下是详细的实现过程
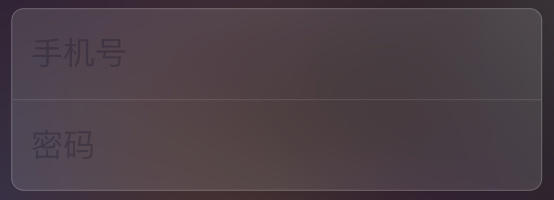
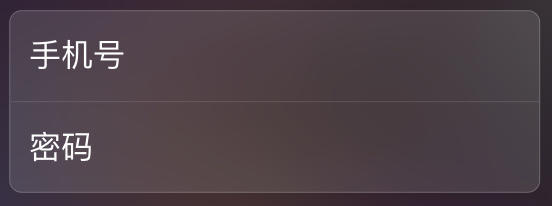
给定场景,如在注册登录中,要修改手机号和密码TextField的placeholder的文字颜色。
效果对比

使用前

使用后
使用attributedPlaceholder
自定义GYLLoginRegisterTextField类,继承自UITextField;实现awakeFromNib()方法,如果使用storyboard,那么修改对应的UITextField的CustomClass为GYLLoginRegisterTextField即可
具体代码如下:
#import "GYLLoginRegisterTextField.h"
@implementation GYLLoginRegisterTextField
- (void)awakeFromNib
{
self.tintColor = [UIColor whiteColor]; //设置光标颜色
//修改占位符文字颜色
NSMutableDictionary *attrs = [NSMutableDictionary dictionary];
attrs[NSForegroundColorAttributeName] = [UIColor whiteColor];
self.attributedPlaceholder = [[NSAttributedString alloc] initWithString:self.placeholder attributes:attrs];
}
@end重写drawPlaceholderInRect方法
与方法一同样,自定义GYLLoginRegisterTextField,继承自UITextField,重写drawPlaceholderInRect方法,后续相同
代码如下:
#import "GYLLoginRegisterTextField.h"
@implementation GYLLoginRegisterTextField
- (void)awakeFromNib
{
self.tintColor = [UIColor whiteColor]; //设置光标颜色
}
- (void)drawPlaceholderInRect:(CGRect)rect
{
NSMutableDictionary *attrs = [NSMutableDictionary dictionary];
attrs[NSForegroundColorAttributeName] = [UIColor whiteColor];
attrs[NSFontAttributeName] = self.font;
//画出占位符
CGRect placeholderRect;
placeholderRect.size.width = rect.size.width;
placeholderRect.size.height = rect.size.height;
placeholderRect.origin.x = 0;
placeholderRect.origin.y = (rect.size.height - self.font.lineHeight) * 0.5;
[self.placeholder drawInRect:placeholderRect withAttributes:attrs];
//或者
/*
CGPoint placeholderPoint = CGPointMake(0, (rect.size.height - self.font.lineHeight) * 0.5);
[self.placeholder drawAtPoint:placeholderPoint withAttributes:attrs];
*/
}
@end修改UITextField内部placeholderLaber的颜色
使用KVC机制,找到UITextField内部的修改站位文字颜色的属性:placeholderLaber.textColor
代码如下:
#import "GYLLoginRegisterTextField.h"
@implementation GYLLoginRegisterTextField
- (void)awakeFromNib
{
self.tintColor = [UIColor whiteColor]; //设置光标颜色
//修改占位符文字颜色
[self setValue:[UIColor grayColor] forKeyPath@"placeholderLaber.textColor"];
}
@end第三种方法比较简单,建议可以将此封装:扩展UITextField,新建category,添加placeholderColor属性,使用KVC重写set和get方法。
总结
以上就是这篇文章的全部内容了,希望能对大家开发iOS有所帮助,如果有疑问大家可以留言交流。
