一、使用软键盘的 Done 键隐藏键盘
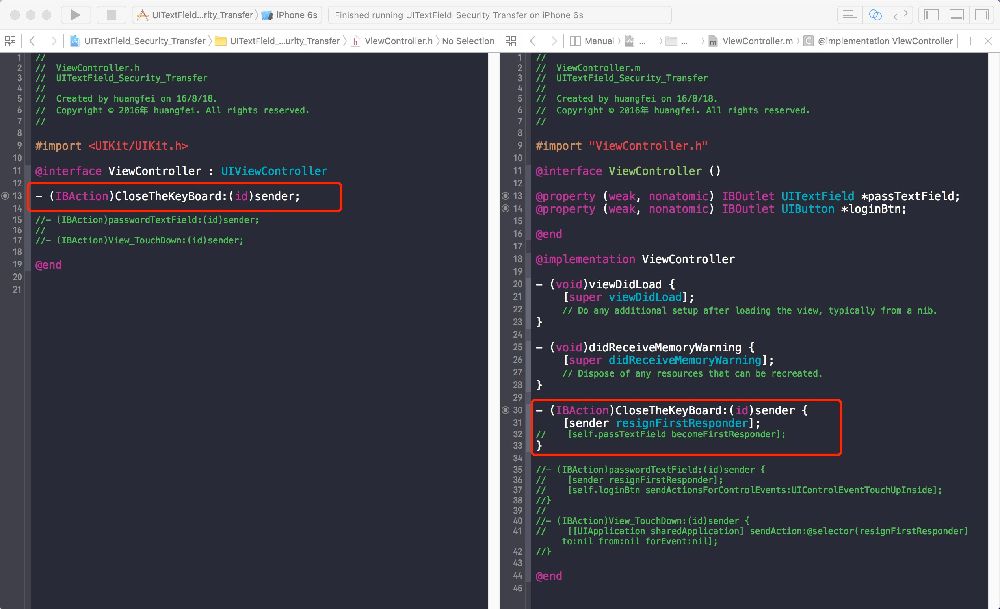
出发软键盘隐藏最常用的事件是文本框的 Did End on Exit,它在用户按软键盘中的 Done 键时发生。选中一个UITextField控件,点击鼠标右键弹出面板,鼠标左键按住 Did End on Exit 事件旁边的圆圈,然后拖曳到右侧 .h 文件中,命名为 CloseTheKeyBoard,在 m 文件中具体实现如下图所示(此处同时显示 .h 文件与 .m 文件):

当页面中有很多个文本框时,如果每次都需要点文本框激活软键盘、输入后点击Return隐藏软键盘、再点击下一个文本框……这样操作起来太繁琐了。 于是我们希望能够实现点击Return时能够自动转到下一个文本框。尤其是对于最后一个文本框,希望能够在点击Return时执行下一步操作。
例如对于登录页面。它上面有账号文本框(nameTextField)、密码文本框(passTextField)、登录按钮(loginBtn)。
我们希望——点击账号文本框软键盘的Return时跳转到密码文本框,点击密码文本框软键盘的Return时执行登录。
因为这两个文本框的功能不同,不能像上一节那样写一个CloseTheKeyBoard做统一处理,而应该分别建立各自的事件处理方法。
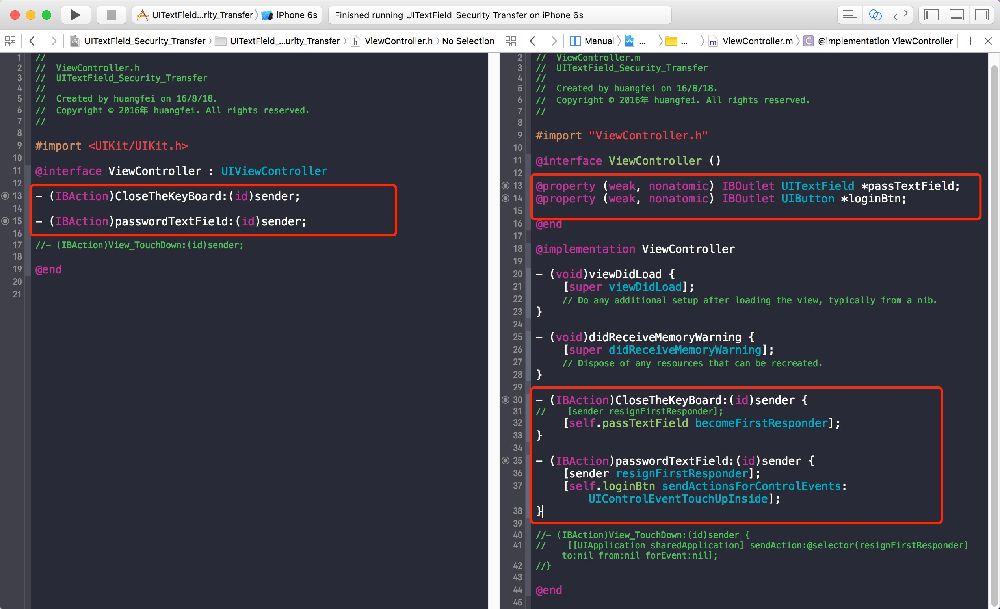
回到storyboard,右击账号文本框弹出面板,按住Did End on Exit事件旁边的圆圈,然后拖曳到右侧.h文件的空白地方,此时会弹出一个对话框给方法命名。输入名称 (CloseTheKeyBoard)后回车确定,便自动生成了该事件方法。
随后按照同样的做法,为密码文本框(passTextField)的Did End on Exit事件连接方法(passwordTextField)。

对于账号文本框转密码文本框,不需要隐藏软键盘,只需要调用becomeFirstResponder激活新的文本框就行了。
对于密码文本框Return后执行登录。因为不再需要显示软键盘,所以还是得调用resignFirstResponder隐藏软键盘,然后触发登录按钮(loginBtn)的UIControlEventTouchUpInside事件进行登录。
运行一下,可发现已经达到我们希望的效果了。点击账号文本框软键盘的Return时跳转到密码文本框,点击密码文本框软键盘的Return时执行登录。
怎么都是“Return”,转换文本框与执行登录明明是不同的功能?
于是将账号文本框的Return Key属性设为“Next”,将密码文本框的Return Key属性设为“Done”,使界面与功能一致。
二、轻触背景隐藏软键盘(Touch Down事件触发)
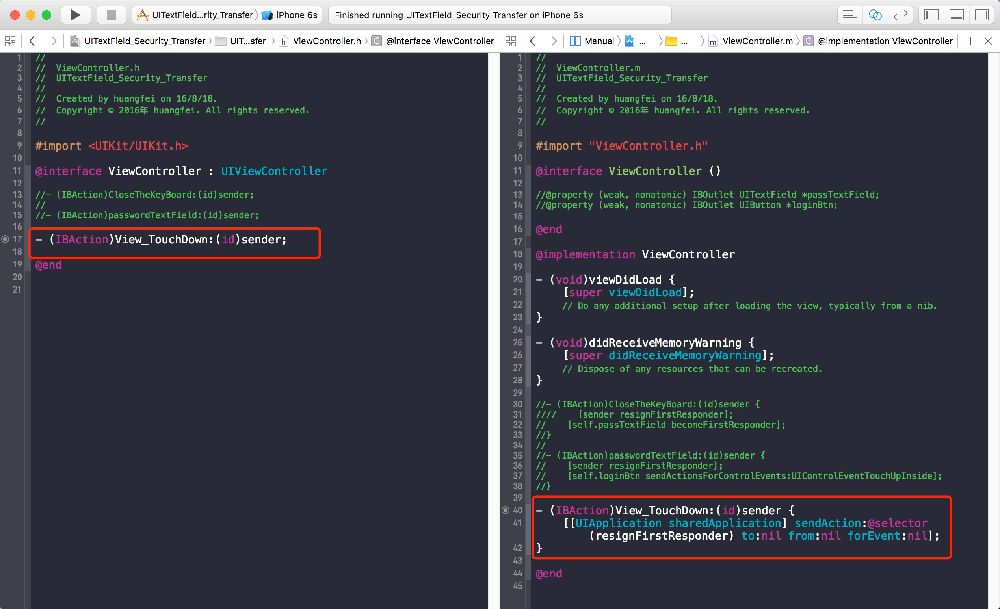
在storyboard,点击背景View,将它的Custom Class设置为UIControl,这样才会出现Touch Down事件。右击背景View弹出面板,按住Touch Down事件旁边的圆圈,然后拖曳到右侧.h文件的空白地方建立该事件的处理方法。

三、轻触背景隐藏软键盘(通过背景透明大按钮触发)
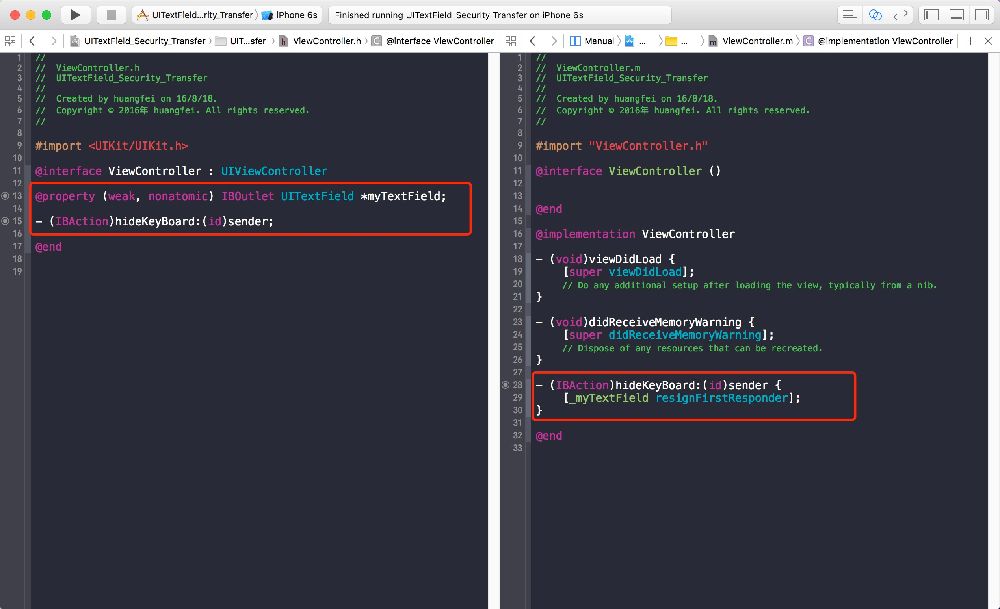
将视图库中的 Button 控件拖动到设计界面,将 Button 控件的大小进行调整,使其可以覆盖整个设计界面。选择菜单栏中的Editor|Arrange|Send to Back 命令,将 Button 控件放在所有控件的后面。将 Button 控件的标题双击进行删除,将按钮与 .h 文件进行 hideKeyBoard 动作关联,将用户设计界面的文本框控件与插座变量 myTextField 进行关联。 具体代码如下图:

四、总结
以上就是自身总结的IOS隐藏软键盘的三种方法,后续会陆续整理一些其他技巧与方法,感兴趣的朋友们可以继续关注得得之家。
