UITableView几乎是iOS开发中用处最广的一个控件,当然也是要记相当多东西的一个控件。
创建
首先创建一个新的项目,并添加一个MainViewController的Class文件

打开MainViewController.h文件
@interface MainViewController : UIViewController<UITableViewDataSource,UITableViewDelegate>
@property (nonatomic, retain) NSArray *dataList;
@property (nonatomic, retain) UITableView *myTableView;
@end
TableView的数据源UITableViewDataSource。
TableView的委托UITableViewDelegate。
如果当前类是继承自UIViewController,需要添加上面的代码,如果直接继承自UITableViewController则不需要添加
然后打MainViewController.m文件,初始化UItableView并显示在当前窗口
- (void)viewDidLoad
{
[super viewDidLoad];
// 初始化tableView的数据
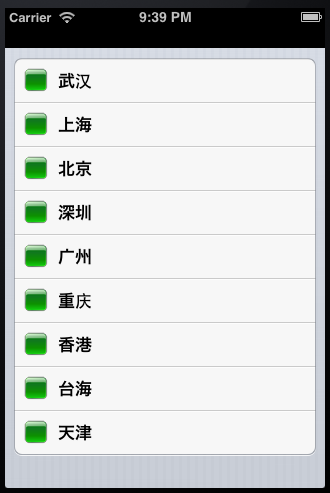
NSArray *list = [NSArray arrayWithObjects:@"武汉",@"上海",@"北京",@"深圳",@"广州",@"重庆",@"香港",@"台海",@"天津", nil];
self.dataList = list;
UITableView *tableView = [[[UITableView alloc] initWithFrame:self.view.frame style:UITableViewStylePlain] autorelease];
// 设置tableView的数据源
tableView.dataSource = self;
// 设置tableView的委托
tableView.delegate = self;
// 设置tableView的背景图
tableView.backgroundView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"Background.png"]];
self.myTableView = tableView;
[self.view addSubview:myTableView];
}
在初始化的时候,可以为TableView设置样式
第一种:列表 UITableViewStylePlain

第二种:分组UITableViewStyleGrouped

创建并设置每行显示的内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellWithIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellWithIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue2 reuseIdentifier:CellWithIdentifier];
}
NSUInteger row = [indexPath row];
cell.textLabel.text = [self.dataList objectAtIndex:row];
cell.imageView.image = [UIImage imageNamed:@"green.png"];
cell.detailTextLabel.text = @"详细信息";
return cell;
}
UITableViewCell的样式也是可以进行设置的,如果不能满足项目的需要,可以自己定义UITableViewCell的样式
UITableViewCellStyleDefault

UITableViewCellStyleSubtitle

UITableViewCellStyleValue1

UITableViewCellStyleValue2

分组的TableView还可以进行内容的分段,是通过下面的方法实现,返回的数字1代表分为1段
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
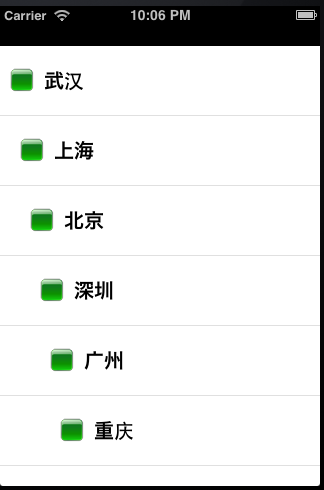
设置内容缩进
- (NSInteger)tableView:(UITableView *)tableView indentationLevelForRowAtIndexPath:(NSIndexPath *)indexPath
{
return [indexPath row];
}

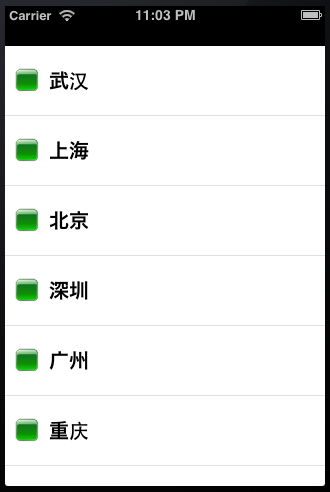
设置cell的行高
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 70;
}
设置cell的隔行换色
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{
if ([indexPath row] % 2 == 0) {
cell.backgroundColor = [UIColor blueColor];
} else {
cell.backgroundColor = [UIColor greenColor];
}
}

当选择指定的cell时,弹出UIAlertView显示选择的内容
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSString *msg = [[NSString alloc] initWithFormat:@"你选择的是:%@",[self.dataList objectAtIndex:[indexPath row]]];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"提示" message:msg delegate:self cancelButtonTitle:@"确定" otherButtonTitles:nil, nil];
[msg release];
[alert show];
}

滑动选择的行后删除
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"执行删除操作");
}

UITableView的刷新:
[self.tableView reloadData];
reloadData是刷新整个UITableView,有时候,我们可能需要局部刷新。比如:只刷新一个cell、只刷新一个section等等。这个时候在调用reloadData方法,虽然用户看不出来,但是有些浪费资源。
刷新局部cell:
NSIndexPath *indexPath = [NSIndexPath indexPathForRow:0 inSection:0];
[self.tableView reloadRowsAtIndexPaths:[NSArray arrayWithObjects:indexPath,nil] withRowAnimation:UITableViewRowAnimationFade];
局部刷新section:
NSIndexSet *indexSet = [[NSIndexSet alloc] initWithIndex:0];
[self.tableView reloadSections:indexSet withRowAnimation:UITableViewRowAnimationFade];
上面这段代码是刷新第0个section。
刷新动画:
刷新UITableView还有几个动画:
typedef NS_ENUM(NSInteger, UITableViewRowAnimation) {
UITableViewRowAnimationFade, //淡入淡出
UITableViewRowAnimationRight, //从右滑入 // slide in from right (or out to right)
UITableViewRowAnimationLeft, //从左滑入
UITableViewRowAnimationTop, //从上滑入
UITableViewRowAnimationBottom, //从下滑入
UITableViewRowAnimationNone, // available in iOS 3.0
UITableViewRowAnimationMiddle, // available in iOS 3.2. attempts to keep cell centered in the space it will/did occupy
UITableViewRowAnimationAutomatic = 100 // available in iOS 5.0. chooses an appropriate animation style for you
};
