Android中实现沉浸式状态栏的功能,供大家参考,具体内容如下
1. 先上效果图,实现沉浸式状态栏有两种方式,一种是通过写Theme主题的方式,另一种是写代码的方式。若要使多个页面出现沉浸式状态栏,则使用主题的方式更方便,如果只要使单个页面出现,则使用代码方式更好!当然了,看个人喜好而去。

2. 先来介绍写主题的方式
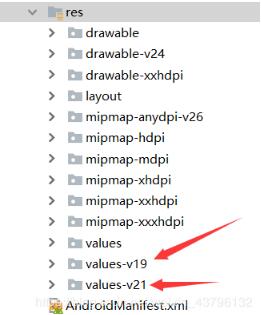
2.1 先在res包下新建values-v19和values-v21两个包,为了兼容Android高低版本

2.2 然后分别在包中新建styles.xml文件
2.2.1 values-v19包中styles.xml文件中的内容为:
<style name="AppTheme.TransparentStausBar" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="windowActionBar">false</item> //取消系统默认的actionBar
<item name="windowNoTitle">true</item> //取消actionBar的标题
<item name="android:windowTranslucentStatus">true</item> //允许页面可以拉伸到顶部状态栏并且定义顶部状态栏透明,安卓4.4才有
<item name="android:windowTranslucentNavigation">true</item>//设置虚拟键透明
</style>2.2.2 values-v21包中styles.xml文件中的内容为:
<style name="AppTheme.TransparentStausBar" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="windowActionBar">false</item> //取消系统默认的actionBar
<item name="windowNoTitle">true</item> //取消actionBar的标题
<item name="android:windowTranslucentStatus">false</item> //允许页面可以拉伸到顶部状态栏并且定义顶部状态栏透明,安卓4.4才有
<item name="android:windowTranslucentNavigation">true</item> //设置虚拟键透明
<item name="android:statusBarColor">@android:color/transparent</item> //设置状态栏的颜色为透明
</style>2.2.3 在values包中的styles.xml文件中添加一个空的,起到后备作用
<style name="AppTheme.TransparentStausBar" parent="AppTheme">
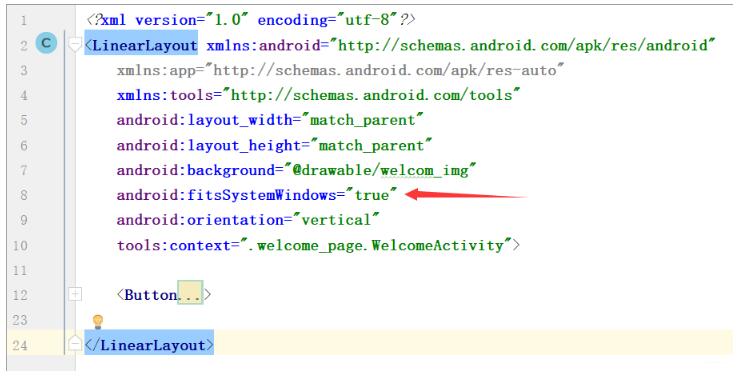
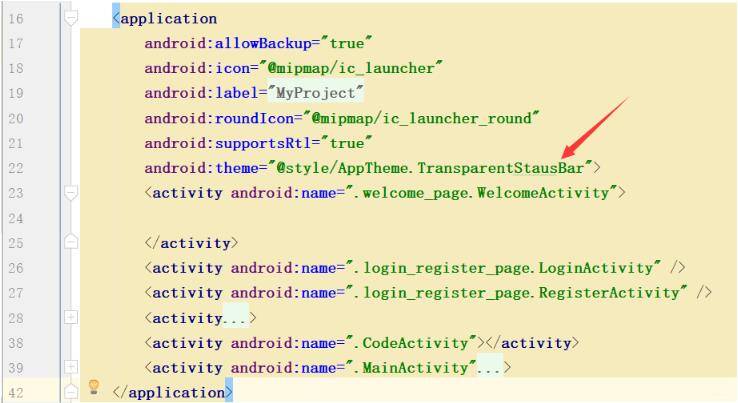
</style>2.2.4 最后一点需要在对应的布局文件中添加,然后在AndroidManifest.xml引用
android:fitsSystemWindows="true"

写主题的方式就算完成了
3.再来介绍一下写代码的方式
private void initBar() {
getWindow().requestFeature(Window.FEATURE_NO_TITLE); //取消状态栏的标题
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {//判断SDK的版本是否>=21
Window window = getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS | WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); //允许页面可以拉伸到顶部状态栏并且定义顶部状态栏透名
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION | //设置全屏显示
View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT); //设置状态栏为透明
window.setNavigationBarColor(Color.TRANSPARENT); //设置虚拟键为透明
}
ActionBar actionBar = getSupportActionBar();
actionBar.hide(); //将actionBar隐藏
}写代码的方式也完成了
Tip: 小白,写得不好请见谅。若有不对的地方请留言。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
