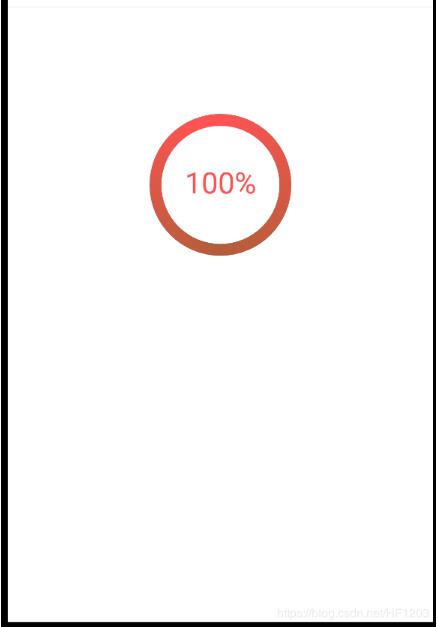
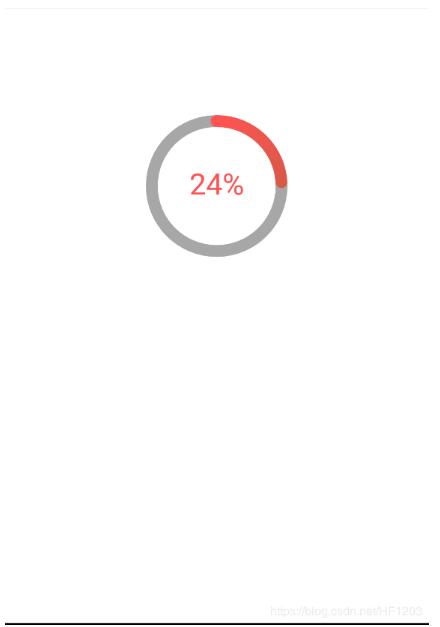
最近设计要求要一个圆形进度条渐变的需求:
1.画圆形进度条
2.解决渐变


最终实现效果代码
package com.view;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.SweepGradient;
import android.util.AttributeSet;
import android.view.View;
import com.fx.R;
public class CompletedView extends View {
// 画实心圆的画笔
private Paint mCirclePaint;
// 画圆环的画笔
private Paint mRingPaint;
// 画圆环的画笔背景色
private Paint mRingPaintBg;
// 画字体的画笔
private Paint mTextPaint;
// 圆形颜色
private int mCircleColor;
// 圆环颜色
private int mRingColor;
// 圆环背景颜色
private int mRingBgColor;
// 半径
private float mRadius;
// 圆环半径
private float mRingRadius;
// 圆环宽度
private float mStrokeWidth;
// 圆心x坐标
private int mXCenter;
// 圆心y坐标
private int mYCenter;
// 字的长度
private float mTxtWidth;
// 字的高度
private float mTxtHeight;
// 总进度
private int mTotalProgress = 100;
// 当前进度
private int mProgress;
private String string;
public CompletedView(Context context, AttributeSet attrs) {
super(context, attrs);
// 获取自定义的属性
initAttrs(context, attrs);
initVariable();
}
//属性
private void initAttrs(Context context, AttributeSet attrs) {
TypedArray typeArray = context.getTheme().obtainStyledAttributes(attrs,
R.styleable.TasksCompletedView, 0, 0);
mRadius = typeArray.getDimension(R.styleable.TasksCompletedView_radius, 80);
mStrokeWidth = typeArray.getDimension(R.styleable.TasksCompletedView_strokeWidth, 10);
mCircleColor = typeArray.getColor(R.styleable.TasksCompletedView_circleColor, 0xFFFFFFFF);
mRingColor = typeArray.getColor(R.styleable.TasksCompletedView_ringColor, 0xFFFFFFFF);
mRingBgColor = typeArray.getColor(R.styleable.TasksCompletedView_ringBgColor, 0xFFFFFFFF);
mRingRadius = mRadius + mStrokeWidth / 2;
}
RectF oval;
//初始化画笔
private void initVariable() {
oval = new RectF();
//内圆
mCirclePaint = new Paint();
mCirclePaint.setAntiAlias(true);
mCirclePaint.setColor(mCircleColor);
mCirclePaint.setStyle(Paint.Style.FILL);
mCirclePaint.setStrokeCap(Paint.Cap.ROUND);
//外圆弧背景
mRingPaintBg = new Paint();
mRingPaintBg.setAntiAlias(true);
mRingPaintBg.setColor(mRingBgColor);
mRingPaintBg.setStyle(Paint.Style.STROKE);
mRingPaintBg.setStrokeWidth(mStrokeWidth);
//外圆弧
mRingPaint = new Paint();
mRingPaint.setAntiAlias(true);
// mRingPaint.setColor(mRingColor);
mRingPaint.setStyle(Paint.Style.STROKE);
mRingPaint.setStrokeWidth(mStrokeWidth);
mRingPaint.setStrokeCap(Paint.Cap.ROUND);//设置线冒样式,有圆 有方
//中间字
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setStyle(Paint.Style.FILL);
mTextPaint.setColor(mRingColor);
mTextPaint.setTextSize(mRadius / 2);
Paint.FontMetrics fm = mTextPaint.getFontMetrics();
mTxtHeight = (int) Math.ceil(fm.descent - fm.ascent);
}
SweepGradient sweepGradient;
//画图
@Override
protected void onDraw(Canvas canvas) {
mXCenter = getWidth() / 2;
mYCenter = getHeight() / 2;
//内圆
canvas.drawCircle(mXCenter, mYCenter, mRadius, mCirclePaint);
//外圆弧背景
RectF oval1 = new RectF();
oval1.left = (mXCenter - mRingRadius);
oval1.top = (mYCenter - mRingRadius);
oval1.right = mRingRadius * 2 + (mXCenter - mRingRadius);
oval1.bottom = mRingRadius * 2 + (mYCenter - mRingRadius);
canvas.drawArc(oval1, 0, 360, false, mRingPaintBg); //圆弧所在的椭圆对象、圆弧的起始角度、圆弧的角度、是否显示半径连线
//外圆弧
if (mProgress > 0 ) {
oval.left = (mXCenter - mRingRadius);
oval.top = (mYCenter - mRingRadius);
oval.right = mRingRadius * 2 + (mXCenter - mRingRadius);
oval.bottom = mRingRadius * 2 + (mYCenter - mRingRadius);
if (sweepGradient==null) {
int[] arcColors= new int[]{mRingColor,Color.parseColor("#b05e39"),mRingColor};
float[] arcPostion=new float[]{0.0f,0.5f,0.95f};
// sweepGradient = new SweepGradient(mXCenter, mYCenter, mRingColor,Color.parseColor("#b05e39"));
sweepGradient = new SweepGradient(mXCenter, mYCenter, arcColors,arcPostion);
Matrix matrix = new Matrix();
matrix.setRotate(-90,mXCenter,mYCenter);
sweepGradient.setLocalMatrix(matrix);
mRingPaint.setShader(sweepGradient);
}
canvas.drawArc(oval, -90, ((float)mProgress / mTotalProgress) * 360, false, mRingPaint); //
//字体
String txt = mProgress + "%";
mTxtWidth = mTextPaint.measureText(txt, 0, txt.length());
canvas.drawText(txt, mXCenter - mTxtWidth / 2, mYCenter + mTxtHeight / 4, mTextPaint);
}
}
public void setText(String string){
}
//设置进度
public void setProgress(int progress) {
mProgress = progress;
postInvalidate();//重绘
}
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
