本文实例为大家分享了Android实现可复用的选择页面的具体代码,供大家参考,具体内容如下
窗口代码
/**
* 根据上一个页面传过来的isMultipleEnable判断是否可以多选
* 1.单选页面选中一个条目直接结束并回传
* 2.多选页面选中之后需要提交
* 3.提交数据之后需要刷新列表
*/
public class UserSelectActivity extends AppCompatActivity implements View.OnClickListener {
private static final String TAG = "UserSelectActivity";
@BindView(R.id.tv_title_middle)
TextView title;
@BindView(R.id.title_left)
ImageView back;
@BindView(R.id.normal_user_listview)
ListView mListView;
@BindView(R.id.edit_tv)
TextView edit;
@BindView(R.id.filter_tv)
TextView filter;
private Context mContext;
private boolean isMultipleEnable;
private UserSelectAdapter mAdapter;
private List<ClsNormalUser> mClsNormalUserList;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_normal_user_list);
//初始化ButterKnife
ButterKnife.bind(this);
initView();
initData();
initListener();
}
private void initData() {
mContext = this;
//通过源页面传过来的值来生成对应的视图,默认是单选
isMultipleEnable = getIntent().getBooleanExtra("isMultipleEnable", false);
//初始化数据源
mClsNormalUserList = new ArrayList<>();
mAdapter = new UserSelectAdapter(mClsNormalUserList, mContext);
mListView.setAdapter(mAdapter);
getOfflineData(20);
//多选页面要显示提交按钮和checkbox
if (isMultipleEnable) {
edit.setCompoundDrawablesWithIntrinsicBounds(R.drawable.ic_send_black_24dp, 0, 0, 0);
edit.setVisibility(View.VISIBLE);
for (ClsNormalUser user : mClsNormalUserList) {
user.setIsCheckBoxVisible(true);
}
}
}
//生成模拟数据
private void getOfflineData(int num) {
List<ClsNormalUser> clsNormalUserList = new ArrayList<>();
for (int i = 0; i < num; i++) {
ClsNormalUser clsNormalUser = new ClsNormalUser();
clsNormalUser.setUserID("userID " + i);
clsNormalUser.setWorkNumber("workNumber " + i);
clsNormalUser.setUserType("userType " + i);
clsNormalUser.setOrgName("orgName " + i);
clsNormalUser.setCName("cName " + i);
clsNormalUser.setSysUserName("sysUserName " + i);
clsNormalUser.setOrgID("orgID " + i);
clsNormalUser.setWorkPos("workPos " + i);
clsNormalUserList.add(clsNormalUser);
}
//数据填充后要同时适配器刷新视图
mClsNormalUserList.addAll(clsNormalUserList);
mAdapter.notifyDataSetChanged();
}
private void initView() {
title.setText("选择用户");
}
private void initListener() {
edit.setOnClickListener(this);
mListView.setOnItemClickListener((parent, view, position, id) -> {
ClsNormalUser clsNormalUser = mClsNormalUserList.get(position);
if (isMultipleEnable) {
//多选状态下点击选中当前条目
if (clsNormalUser.getIsCheckBoxVisible()) {
clsNormalUser.setIsChecked(!clsNormalUser.getIsChecked());
mAdapter.notifyDataSetChanged();
}
} else {
//单选状态下点击结束当前页并回传值
Intent intent = new Intent();
//实体类要实现序列化接口Parcelable
intent.putExtra("user", clsNormalUser);
setResult(RESULT_OK, intent);
finish();
}
});
}
@Override
public void onClick(View v) {
//点击提交按钮将选中的值回传并结束当前页
if (v.getId() == R.id.edit_tv) {
ArrayList<ClsNormalUser> normalUserList = new ArrayList<>();
for (ClsNormalUser normalUser : mClsNormalUserList) {
if (normalUser.getIsChecked()) {
normalUserList.add(normalUser);
}
}
Intent intent = new Intent();
//实体类要实现序列化接口Parcelable
intent.putParcelableArrayListExtra("users", normalUserList);
setResult(RESULT_OK, intent);
finish();
}
}
}适配器代码
public class UserSelectAdapter extends BaseAdapter {
private List<ClsNormalUser> mList;
private LayoutInflater mInflater;
public UserSelectAdapter(List<ClsNormalUser> list, Context mContext) {
mList = list;
mInflater = LayoutInflater.from(mContext);
}
@Override
public int getCount() {
return mList.size();
}
@Override
public ClsNormalUser getItem(int position) {
return mList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup root) {
ItemHolder holder;
ClsNormalUser clsNormalUser = mList.get(position);
if (convertView == null) {
convertView = mInflater.inflate(R.layout.item_alluser_sys, null);
holder = new ItemHolder();
holder.id = convertView.findViewById(R.id.user_id);
holder.name = convertView.findViewById(R.id.user_name);
holder.org = convertView.findViewById(R.id.user_org);
holder.checkBox = convertView.findViewById(R.id.user_checkbox);
convertView.setTag(holder);
} else {
holder = (ItemHolder) convertView.getTag();
}
holder.id.setText(clsNormalUser.getUserID());
holder.name.setText(clsNormalUser.getCName());
holder.org.setText(clsNormalUser.getOrgName());
//是否显示checkbox
if (clsNormalUser.getIsCheckBoxVisible()) {
holder.checkBox.setVisibility(View.VISIBLE);
} else {
holder.checkBox.setVisibility(View.GONE);
}
//条目是否选中
if (clsNormalUser.getIsChecked()) {
holder.checkBox.setImageResource(R.drawable.ic_check_box_black_24dp);
} else {
holder.checkBox.setImageResource(R.drawable.ic_check_box_outline_blank_black_24dp);
}
return convertView;
}
class ItemHolder {
TextView id;
TextView name;
TextView org;
ImageView checkBox;
}
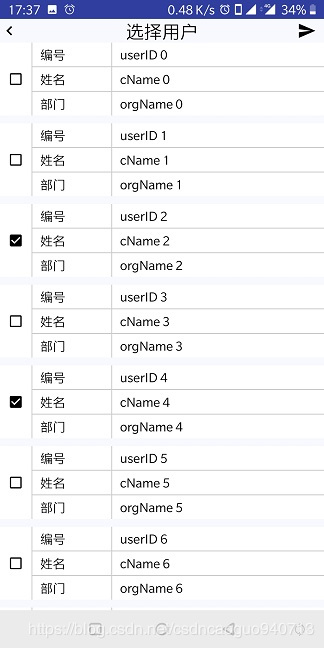
}效果如图


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
