RadioButton是最普通的UI组件之一,继承了Button类,可以直接使用Button支持的各种属性和方法。
RadioButton与普通按钮不同的是,它多了一个可以选中的功能,可额外指定一个android:checked属性,该属性可以指定初始状态时是否被选中,其实也可以不用指定,默认初始状态都不选中。
使用RadioButton必须和单选框RadioGroup一起使用,在RadioGroup中放置RadioButton,通过setOnCheckedChangeListener( )来响应按钮的事件;
(1)选用radioGroup的图标
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginTop="44dp"
android:text="性别:"
android:textSize="20dp" />
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/textView1"
android:layout_marginLeft="21dp"
android:layout_toRightOf="@+id/textView1"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/radio0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:onClick="onRadioButtonClicked"
android:text="男" />
<RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onRadioButtonClicked"
android:text="女" />
<RadioButton
android:id="@+id/radio2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onRadioButtonClicked"
android:text="保密" />
</RadioGroup>
</RelativeLayout>(2)控制的类是
package com.lc.radiobutton;
import com.example.radiobutton.R;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.RadioButton;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
/*
* 设置radio的点击事件,当点击的时候显示文字
*/
public void onRadioButtonClicked(View view) {
RadioButton button = (RadioButton) view;
boolean isChecked = button.isChecked();
switch (view.getId()) {
case R.id.radio0:
if (isChecked) {
Toast.makeText(MainActivity.this, button.getText(), 1).show();
}
break;
case R.id.radio1:
if (isChecked) {
Toast.makeText(MainActivity.this, button.getText(), 1).show();
}
break;
case R.id.radio2:
if (isChecked) {
Toast.makeText(MainActivity.this, button.getText(), 1).show();
}
break;
default:
break;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
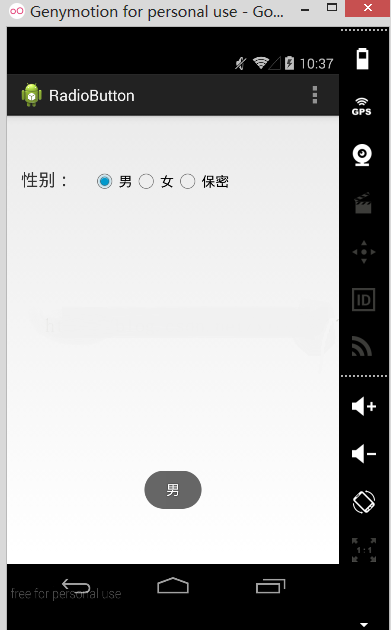
}(3)显示结果,当点击的时候显示文字

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对得得之家的支持。如果你想了解更多相关内容请查看下面相关链接
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
