目录
- 图片上传
- 搭建项目
- 编写上传功能
图片上传
刚才的新增实现中,我们并没有上传图片,接下来我们一起完成图片上传逻辑。
文件的上传并不只是在品牌管理中有需求,以后的其它服务也可能需要,因此我们创建一个独立的微服务,专门处理各种上传。
搭建项目
创建SpringCloud项目
添加依赖
我们需要EurekaClient和web依赖:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>leyou</artifactId>
<groupId>com.leyou.parent</groupId>
<version>1.0.0-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<groupId>com.leyou.service</groupId>
<artifactId>ly-upload</artifactId>
<version>1.0.0-SNAPSHOT</version>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
</dependencies>
</project>
编写配置
server:
port: 8082
spring:
application:
name: upload-service
servlet:
multipart:
max-file-size: 5MB # 限制文件上传的大小
# Eureka
eureka:
client:
service-url:
defaultZone: http://127.0.0.1:10086/eureka
instance:
lease-renewal-interval-in-seconds: 5 # 每隔5秒发送一次心跳
lease-expiration-duration-in-seconds: 10 # 10秒不发送就过期
prefer-ip-address: true
ip-address: 127.0.0.1
instance-id: ${spring.application.name}:${server.port}需要注意的是,我们应该添加了限制文件大小的配置
2.1.4.启动类
@SpringBootApplication
@EnableDiscoveryClient
public class LyUploadService {
public static void main(String[] args) {
SpringApplication.run(LyUploadService.class, args);
}
}
结构:

编写上传功能
controller
编写controller需要知道4个内容:
- 请求方式:上传肯定是POST
- 请求路径:/upload/image
- 请求参数:文件,参数名是file,SpringMVC会封装为一个接口:MultipleFile
- 返回结果:上传成功后得到的文件的url路径
代码如下:
package com.leyou.upload.web;
import com.leyou.upload.service.UploadService;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
@RestController
@RequestMapping("upload")
public class UploadController {
@Autowired
private UploadService uploadService;
/**
* 上传图片功能
* @param file
* @return
*/
@PostMapping("image")
public ResponseEntity<String> uploadImage(@RequestParam("file") MultipartFile file){
String url = uploadService.uploadImage(file);
if(StringUtils.isBlank(url)){
// url为空,证明上传失败
return new ResponseEntity<>(HttpStatus.BAD_REQUEST);
}
// 返回200,并且携带url路径
return ResponseEntity.ok(url);
}
}
service
在上传文件过程中,我们需要对上传的内容进行校验:
- 校验文件大小
- 校验文件的媒体类型
- 校验文件的内容
文件大小在Spring的配置文件中设置,因此已经会被校验,我们不用管。
具体代码:
package com.leyou.upload.service;
import com.leyou.common.enums.ExceptionEnum;
import com.leyou.common.exception.LyException;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Service;
import org.springframework.web.multipart.MultipartFile;
import javax.imageio.ImageIO;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import java.util.Arrays;
import java.util.List;
@Service
@Slf4j
public class UploadService {
private static final List<String> ALLOW_TYPES = Arrays.asList("image/png", "image/jpeg", "image/bmg");
public String uploadImage(MultipartFile file) {
try {
//校验文件类型
String contentType = file.getContentType();
if(!ALLOW_TYPES.contains(contentType)){
throw new LyException(ExceptionEnum.INVALID_FILE_TYPE);
}
//校验文件的内容
BufferedImage image = ImageIO.read(file.getInputStream());
if(image == null){
throw new LyException(ExceptionEnum.INVALID_FILE_TYPE);
}
//准备目标路径
File dest = new File("E:\黑马程序员57期\09 微服务电商【黑马乐优商城】\upload\",file.getOriginalFilename());
file.transferTo(dest);
//返回路径
return "http://image.leyou.com/"+file.getOriginalFilename();
} catch (IOException e) {
log.error("上传文件失败",e);
throw new LyException(ExceptionEnum.UPLOAD_FILE_ERROR);
}
}
}
这里有一个问题:为什么图片地址需要使用另外的url?
图片不能保存在服务器内部,这样会对服务器产生额外的加载负担
一般静态资源都应该使用独立域名,这样访问静态资源时不会携带一些不必要的cookie,减小请求的数据量
测试上传
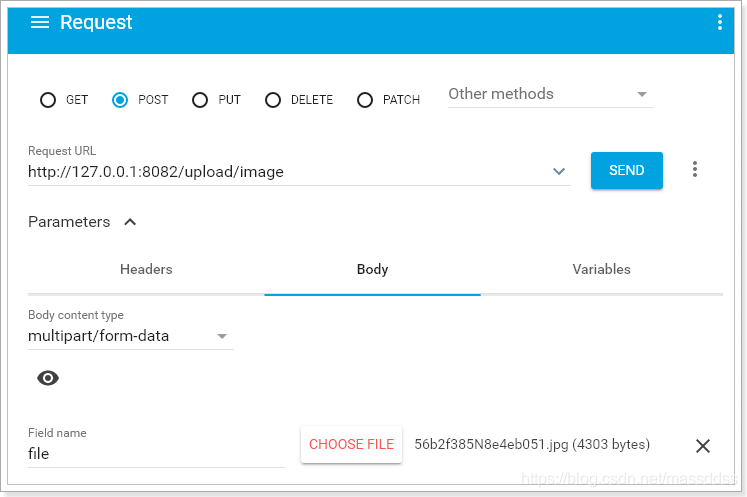
我们通过RestClient工具来测试:

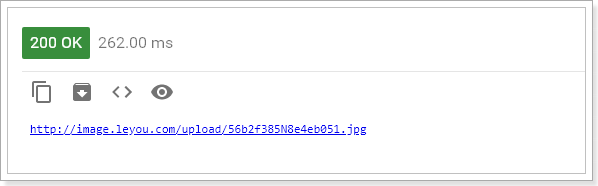
结果:

去目录下查看:

上传成功!
到此这篇关于SpringCloud实现文件上传功能的方法详解的文章就介绍到这了,更多相关SpringCloud文件上传内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
