
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>文件上传预览和删除</title>
<style>
#img-box{display: flex;padding: 20px 0;}
#img-box .img-item{width: 150px;height: auto;overflow: hidden;margin-right: 10px;}
#img-box .img-item img{width: 100%;height: 100px;}
#img-box .img-item .delete-img{color: #f00;}
</style>
</head>
<body>
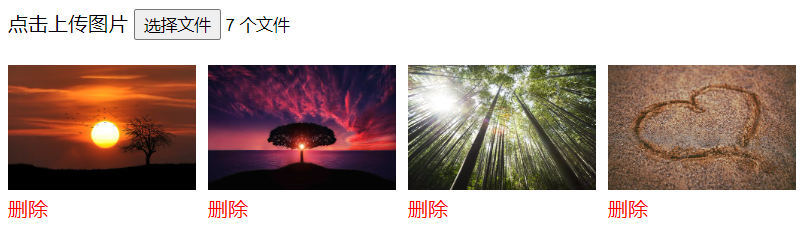
<div class="publish_files">
<div class="input-file-box">
<span>点击上传图片</span>
<input
type="file"
accept=".png,.jpg,.jpeg,image/png,image/jpg,image/jpeg"
name=""
id="uploadfile"
multiple
/>
</div>
<div id="img-box"></div>
</div>
</body>
</html>
<script>
var div;
//创建FormData对象
var allfileList = new FormData();
// 当用户上传时触发事件
var input = document.getElementById("uploadfile");
input.onchange = function () {
readFile(this);
};
// 处理图片并添加都dom中的函数
let sortNum = 0; //标记文件索引
var readFile = function (obj) {
// 获取文件转成真数组(不转也可以,转了有其它妙用,比如排序)
fileList = Array.from(obj.files);
// 对文件组进行遍历,可以到控制台打印出fileList去看看
for (var i = 0; i < fileList.length; i++) {
// 创建FileReader对象
var reader = new FileReader();
// 使用readAsDataURL方法读取文件对象
reader.readAsDataURL(fileList[i]);
// 当文件读取成功时执行的函数
let thisfile = fileList[i];
reader.onload = function (e) {
allfileList.append(`file${sortNum}`, thisfile); //添加队列中
div = document.createElement("div");
div.className = 'img-item'
div.innerHTML = `<span style='display:none;'>${sortNum++}</span><img src="${this.result}" /><a class="delete-img" onclick='delFile(this)'>删除</a>`;
// this.result获取图片本地地址,进行预览;
document.getElementById("img-box").appendChild(div);
// html中添加元素,方便预览
};
}
};
function delFile(event) {
// 文件标识
let fileNum = event.parentElement.getElementsByTagName("span")[0].innerHTML;
// 删除文件列表中的文件
allfileList.delete(`file${fileNum}`);
// 删除页面上的元素
document.getElementById("img-box").removeChild(event.parentElement);
// 剩余的文件
allfileList.forEach((value, key) => {
console.log(key, value);
});
}
</script>
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
